转自:淘宝设计
自从进入移动互联网时代后,市场的目光都放在手机APP的体验上,对于桌面Web端的体验缺乏关注。但事实上因为桌面端大屏幕的体验特性,Web端淘宝网依然存在一批忠实用户。为保证这些用户的使用体验,手淘设计团队近期针对Web端淘宝网进行了全链路的改造升级。

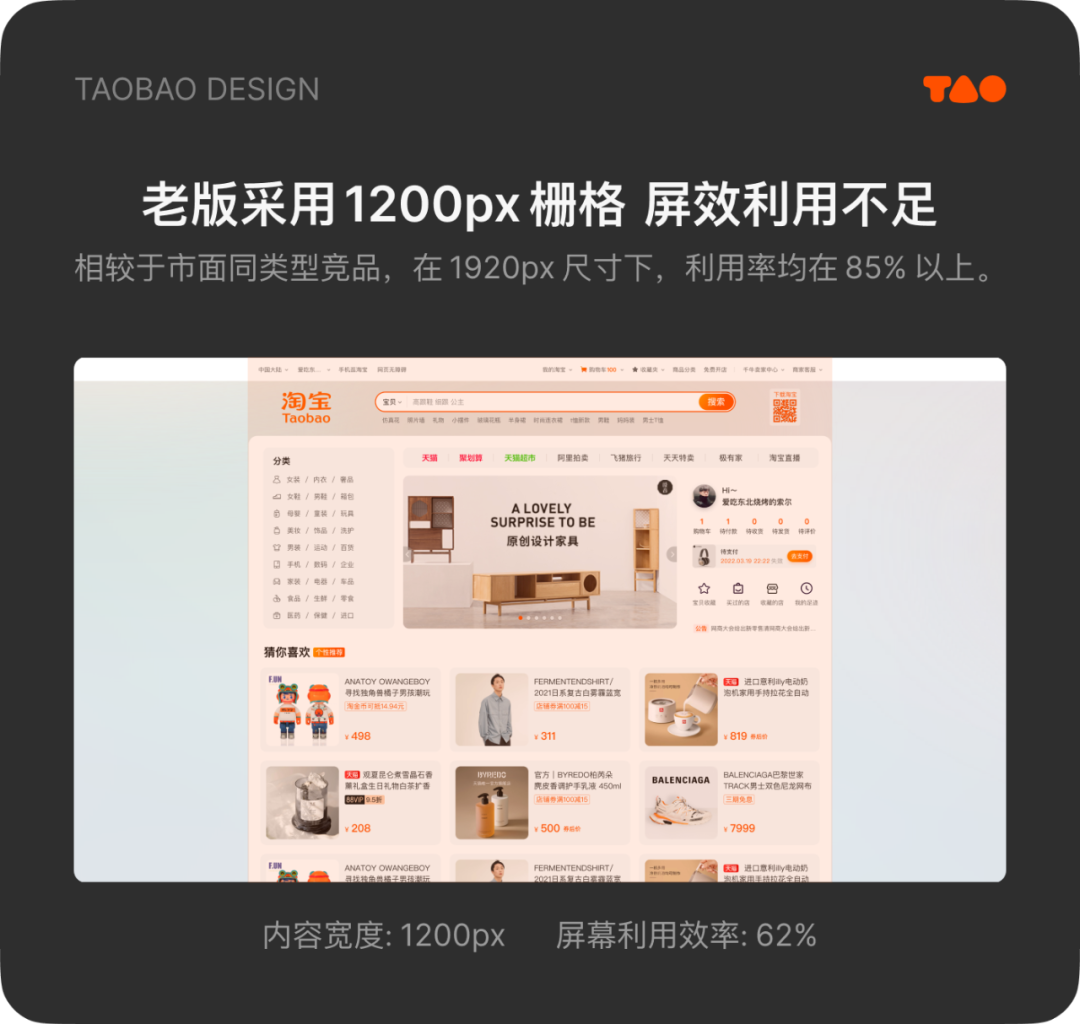
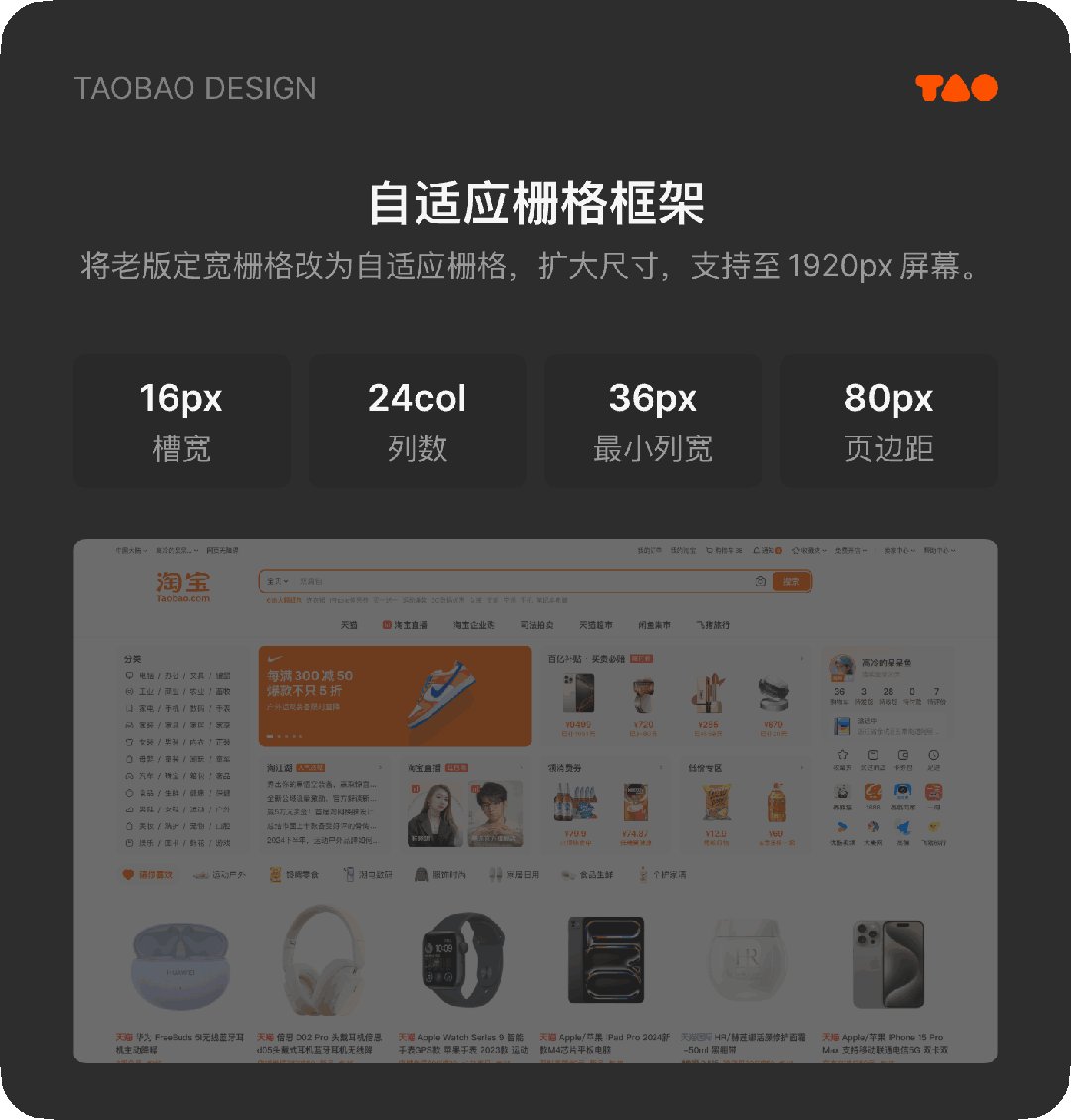
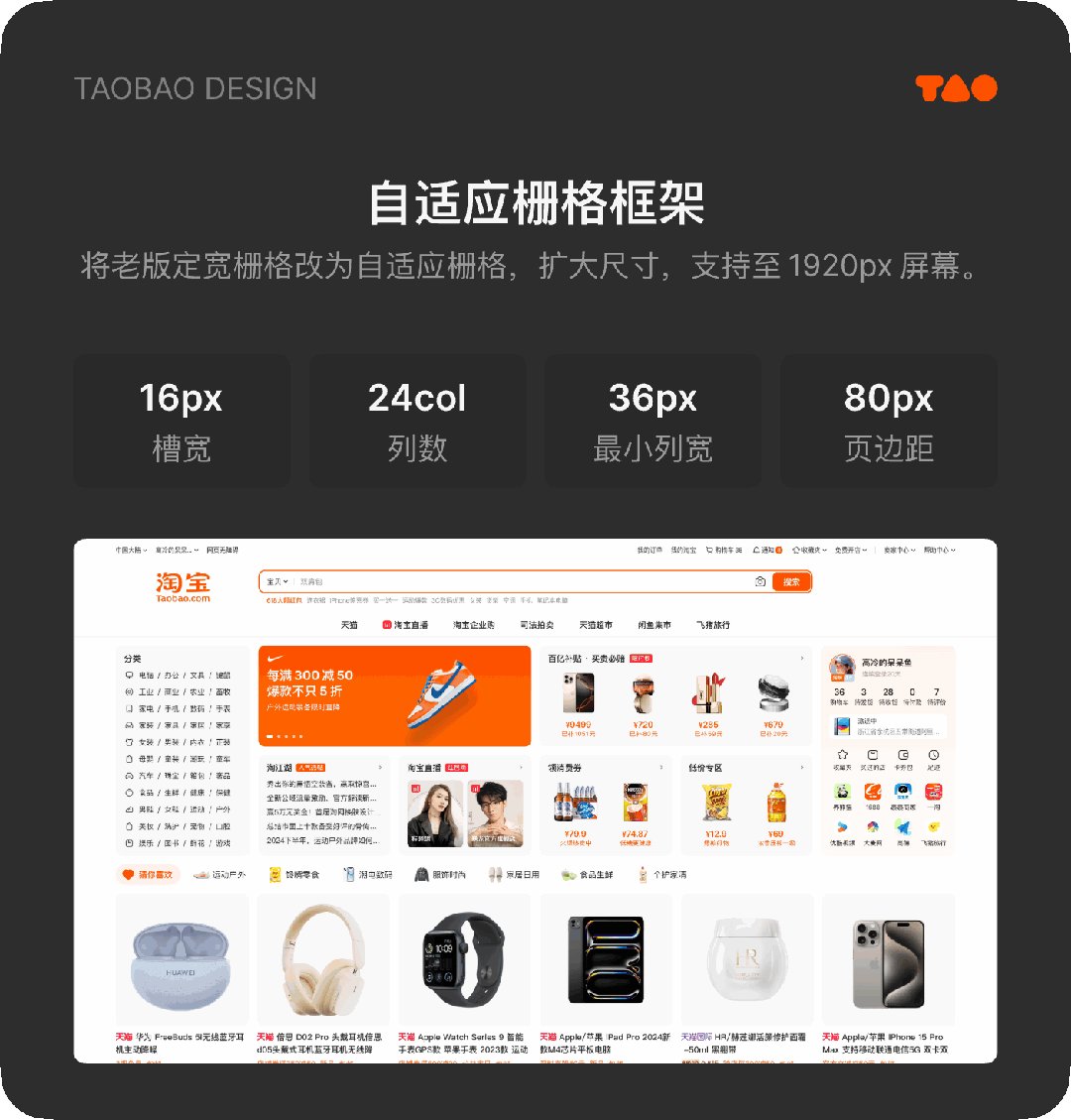
之所以存在部分用户更加喜欢使用Web端淘宝,核心在于桌面端设备相较于手机设备,能够提供更大的屏幕面积。而这也是我们这次改版核心切入点:如何利用更大的屏幕,带给用户更高效的购物体验?老版淘宝网还采用的是定宽1200px的栅格体系,使得其整体屏效仅有62%,无法满足现在用户的诉求。所以,我们首先需要构建一套桌面端栅格框架。

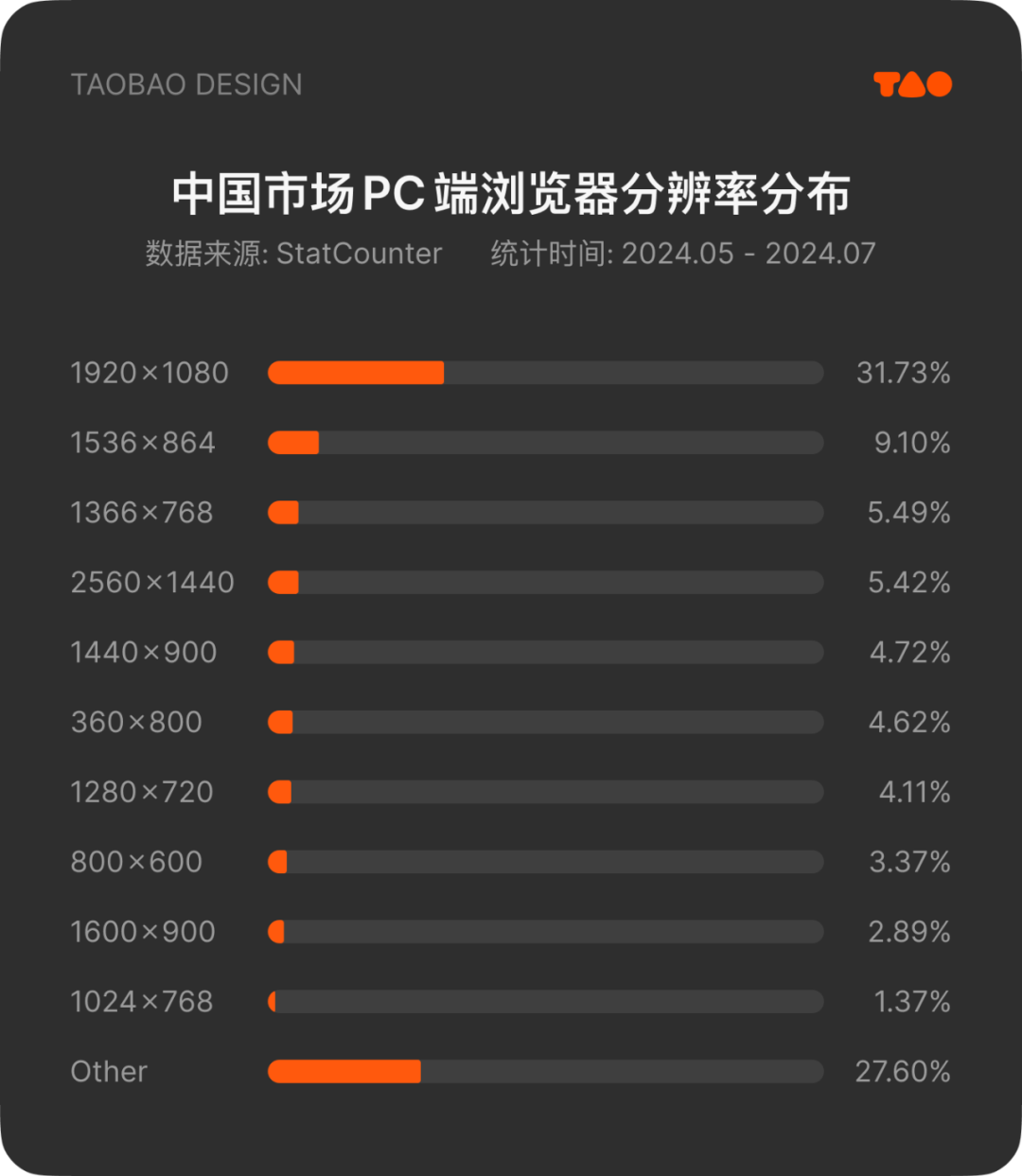
PC屏幕分辨率特性
- 显示器屏幕在过去数年内得到了很大的提升,目前市场大部分主流的分辨率达到了1920px以上。
-
不同于手机设备,PC显示器分辨率集中度很低,且差异度较大,宽度从1024-2560之间均有分布。

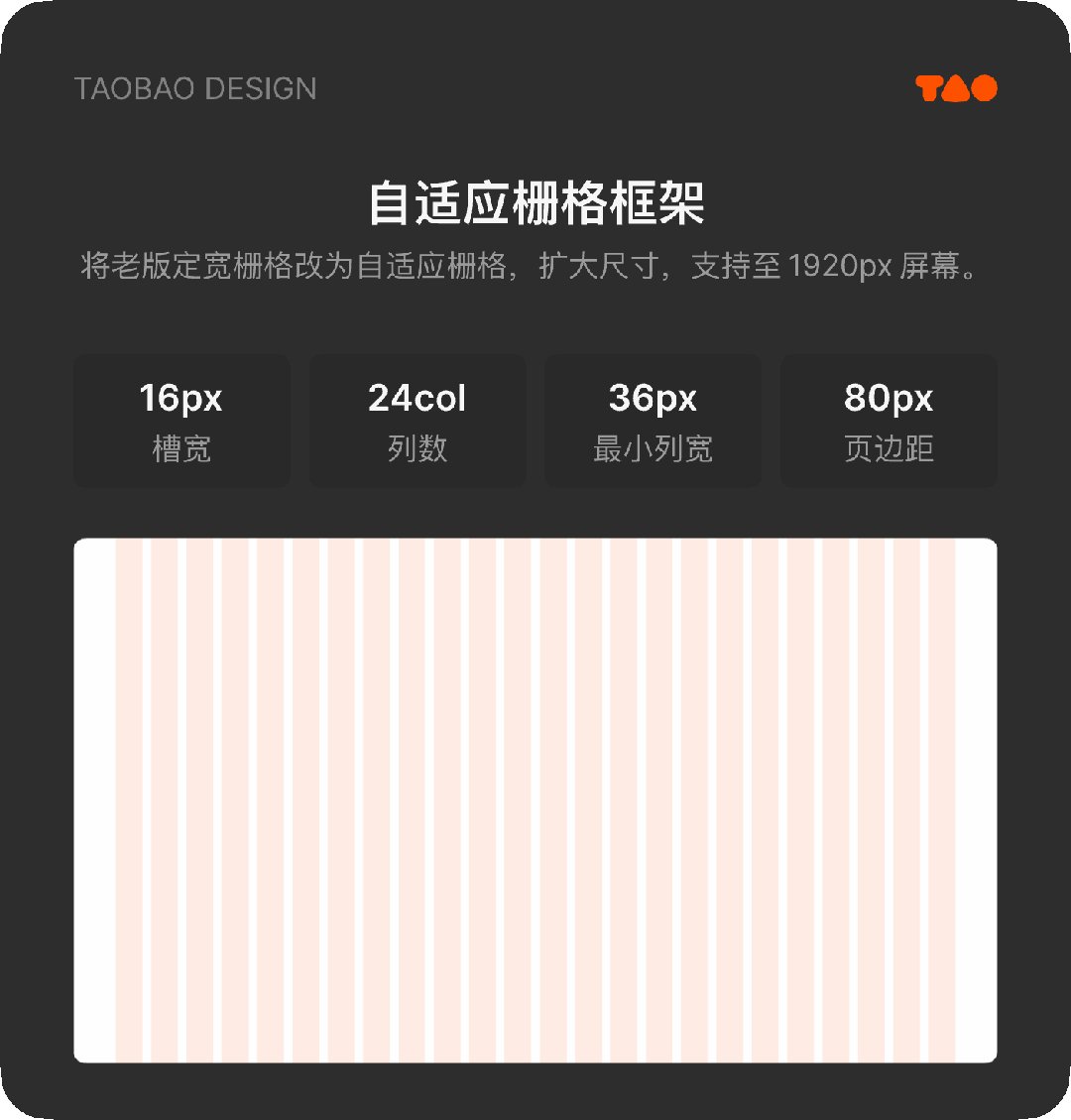
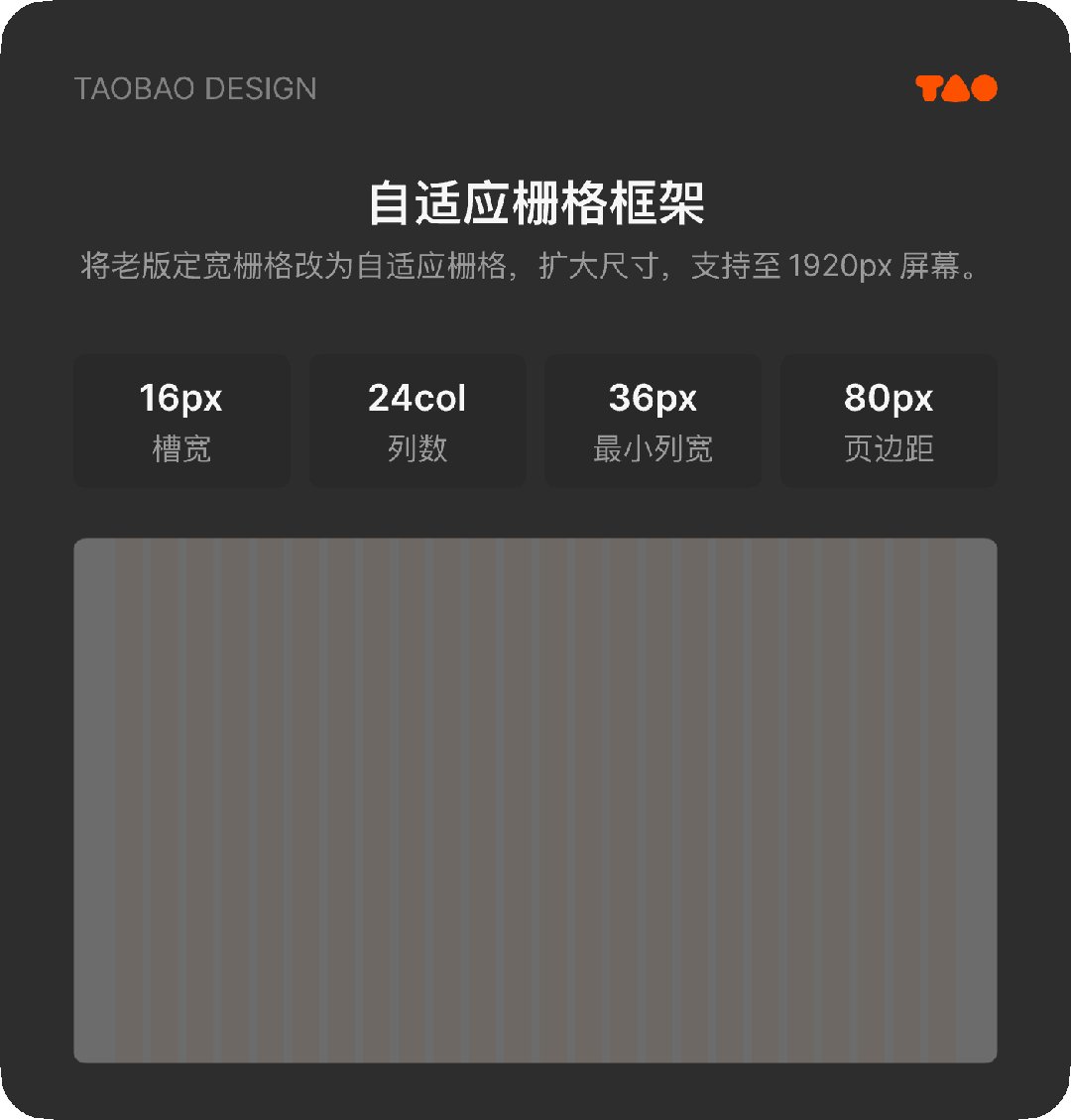
基于显示设备的特性,代表栅格框架需满足这样的条件:
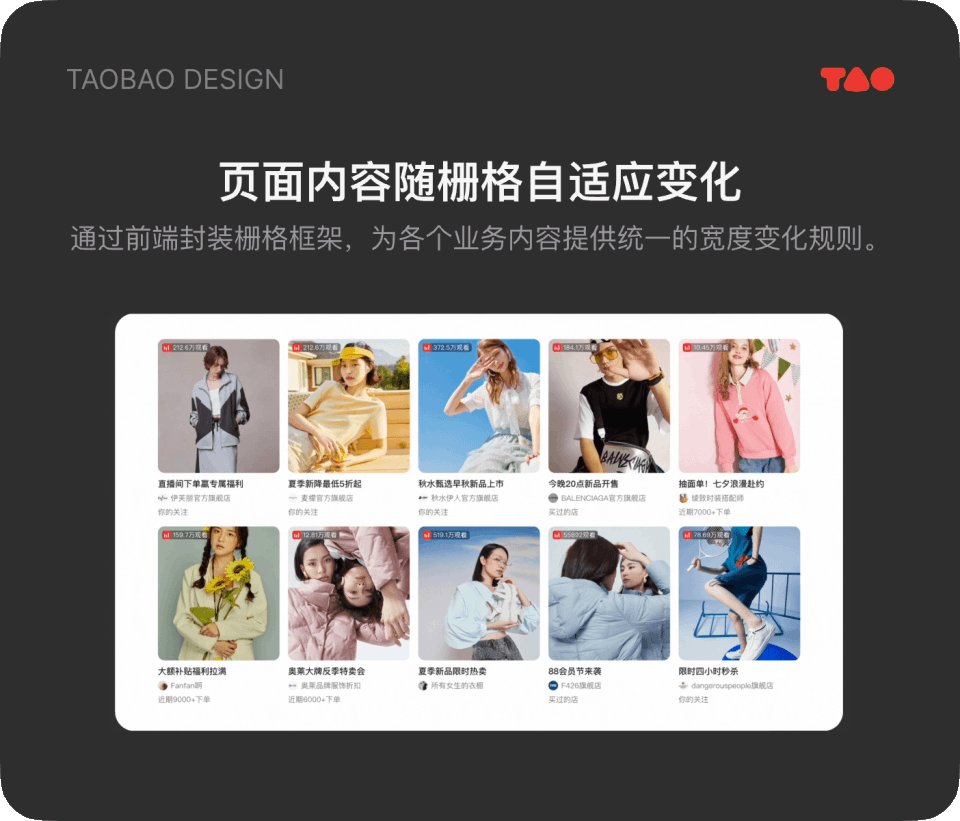
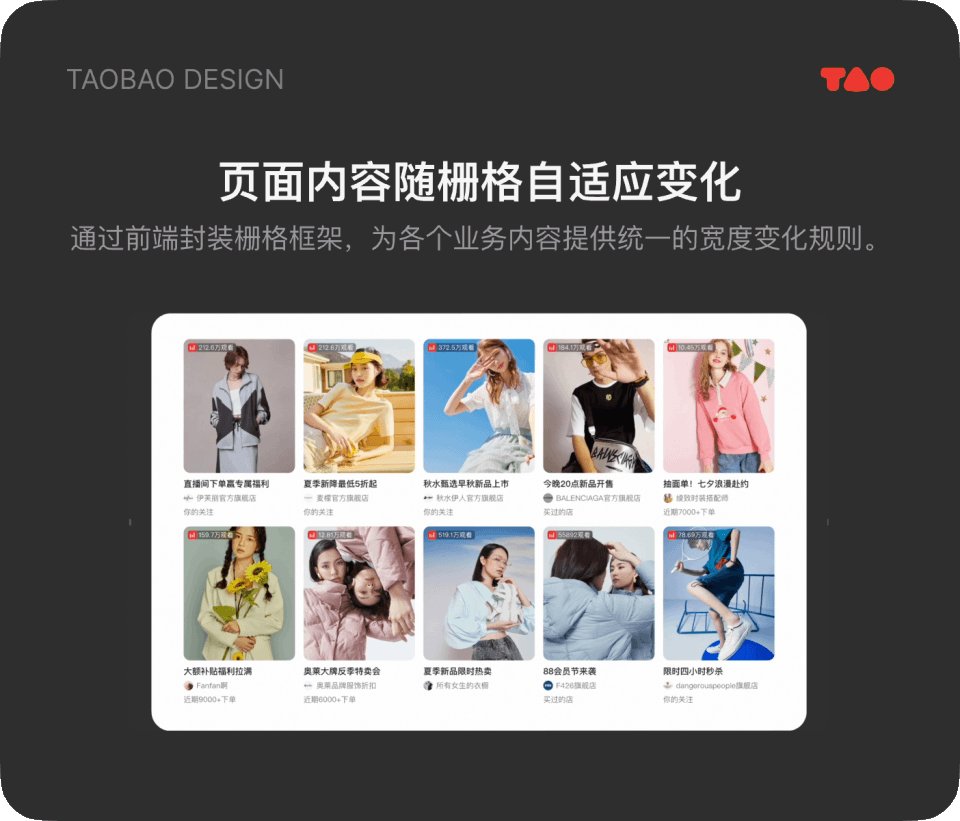
栅格框架定义

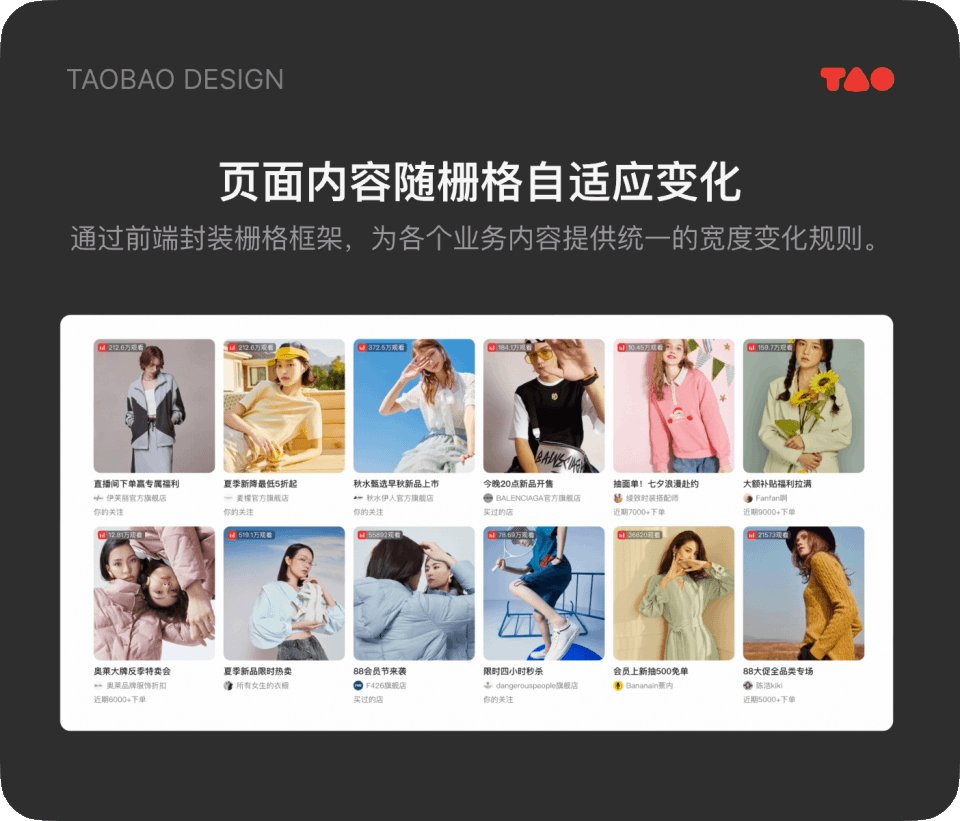
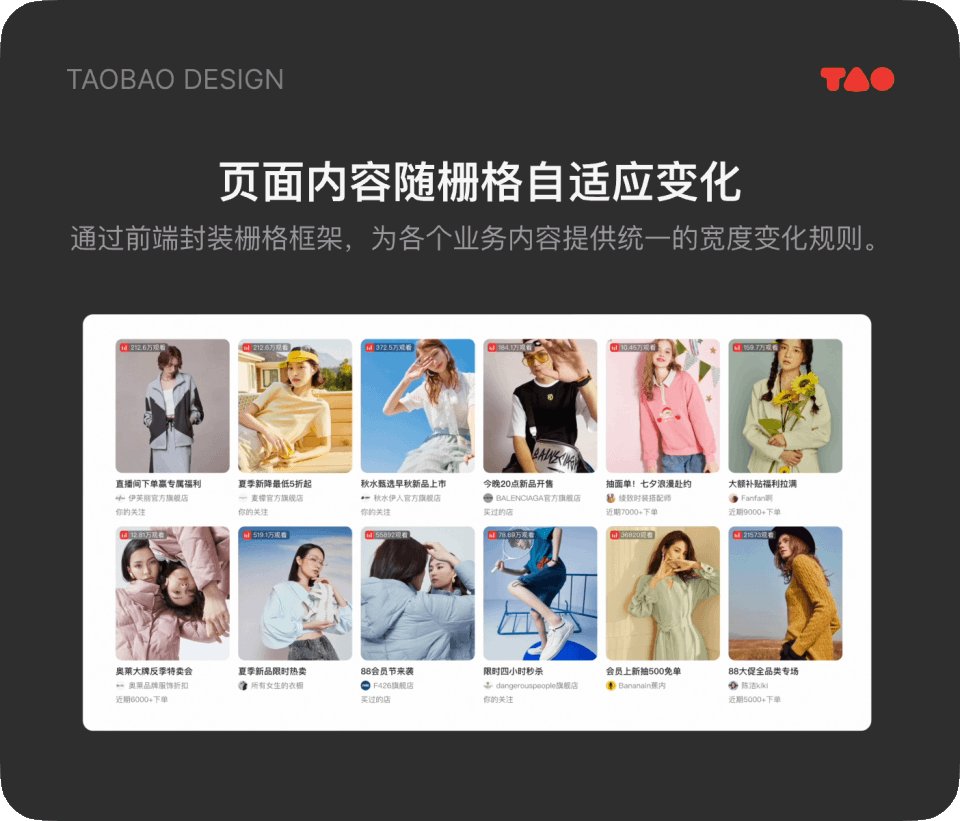
通过前端封装栅格框架,为各个页面提供元素容器宽度计算能力。来快速的实现所有页面的内容自适应,保证不同屏幕尺寸下的展示效果。

确定更高屏效的框架后,在链路侧中,我们该怎么应用这套来提升用户体验,核心在于两个方面:
更多丰富的内容
首页,搜索,直播链路升级改造
基于新版的栅格框架,屏效得到了大幅提升,从而使得屏幕中能够放下更多信息内容,在如:首页,搜索,直播等内容展示型的链路中。能够让我们有更多的空间去容纳更丰富的信息。
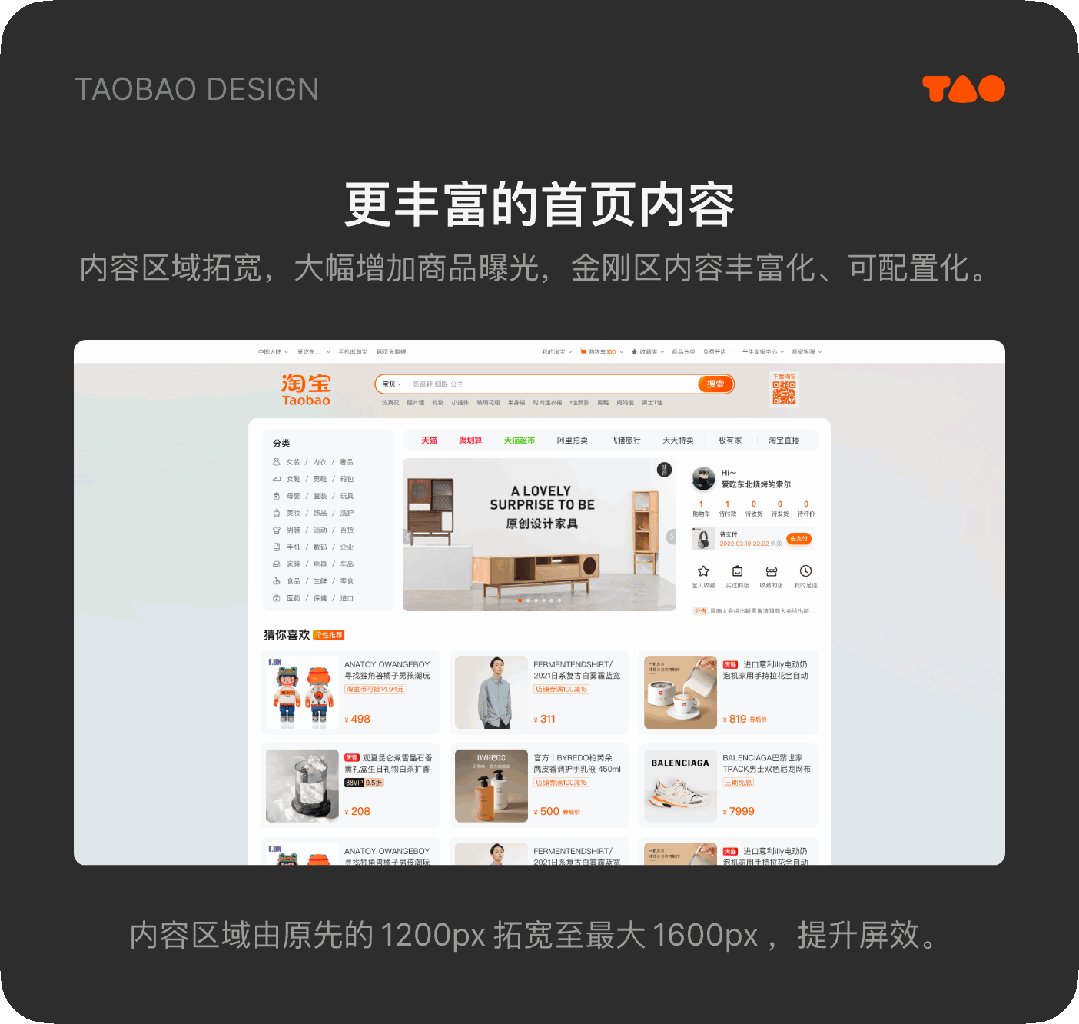
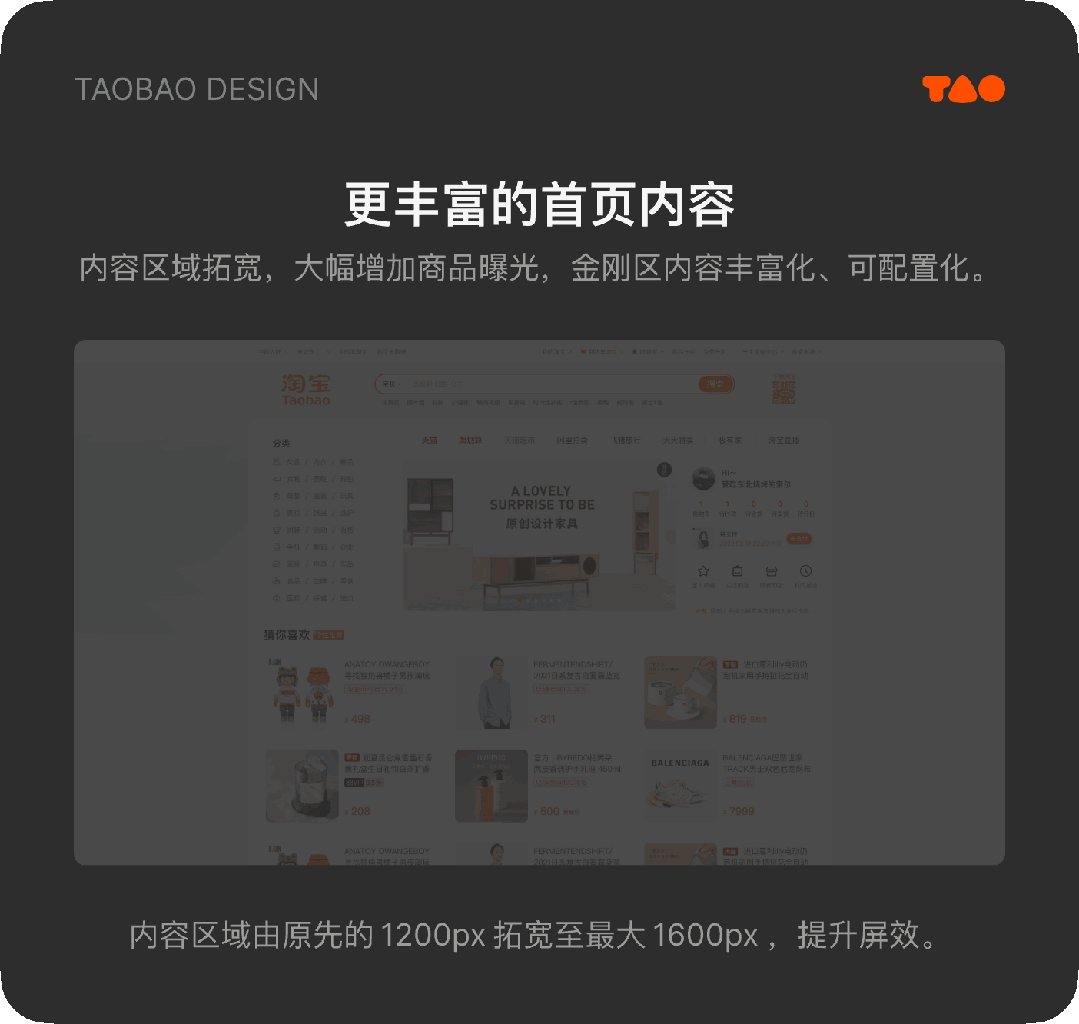
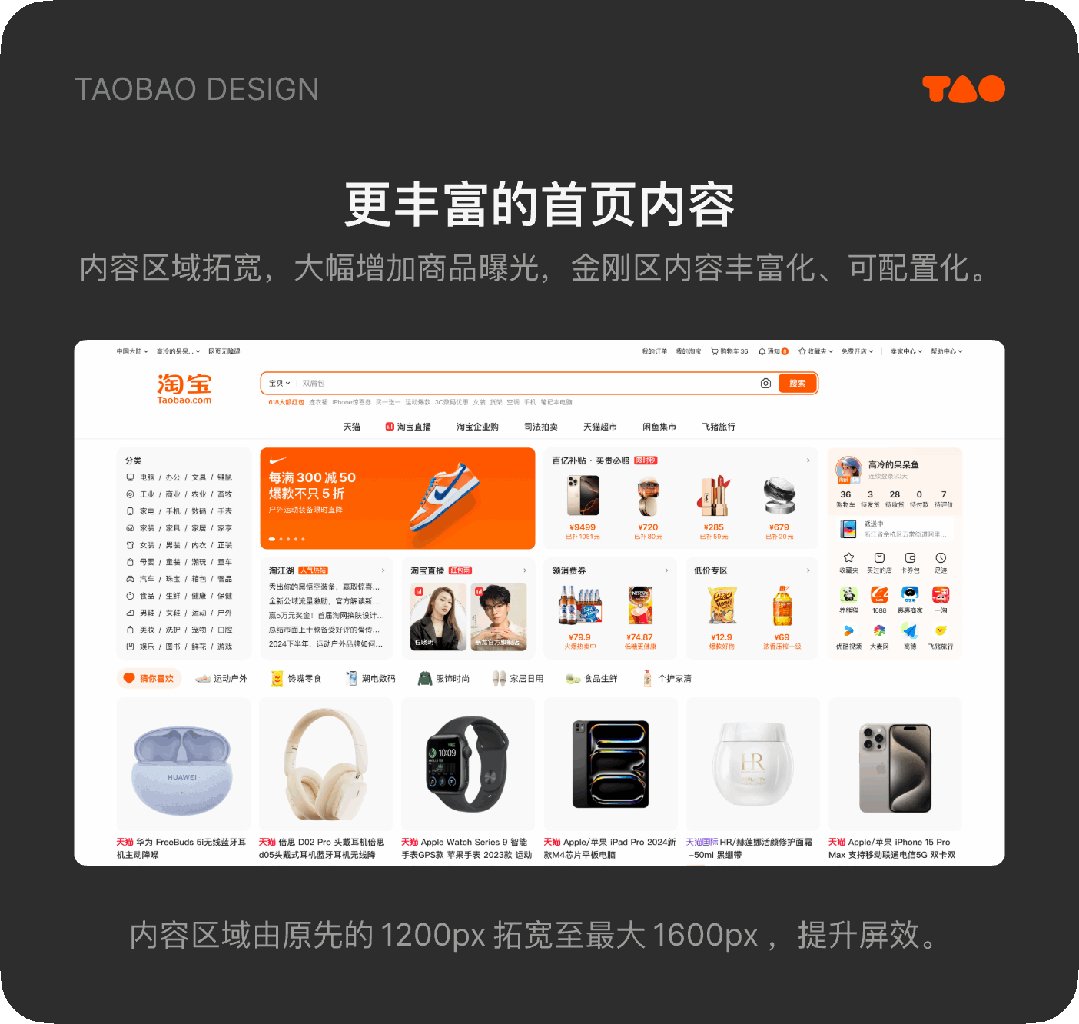
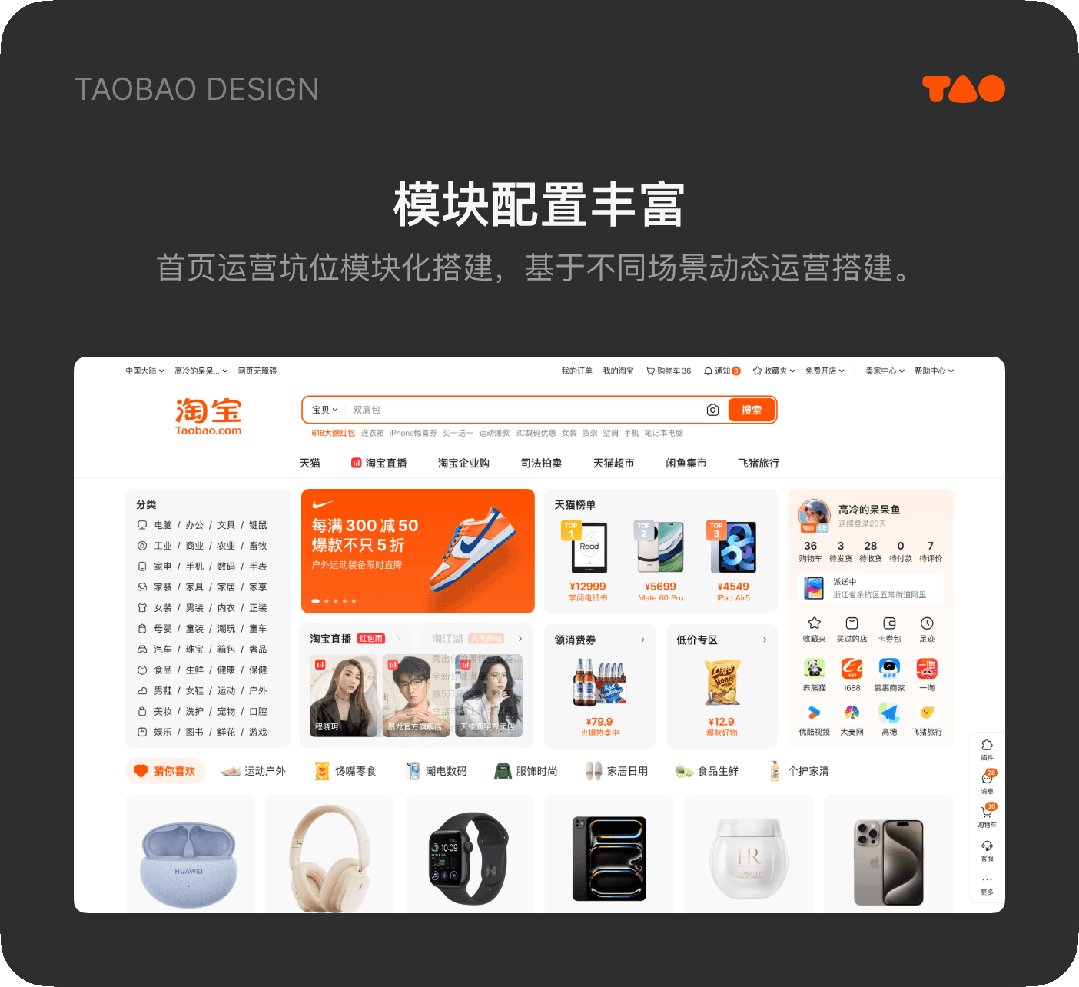
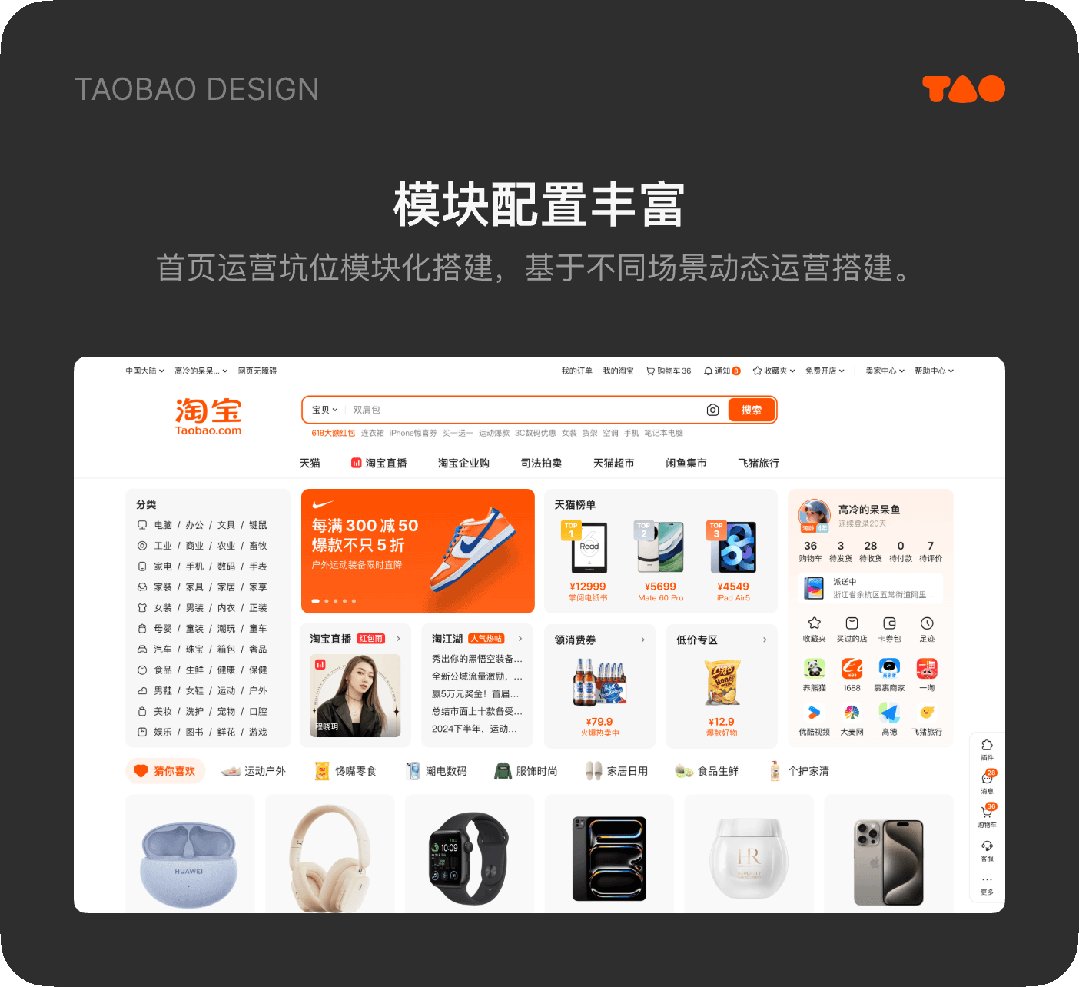
1. 更丰富的首页内容
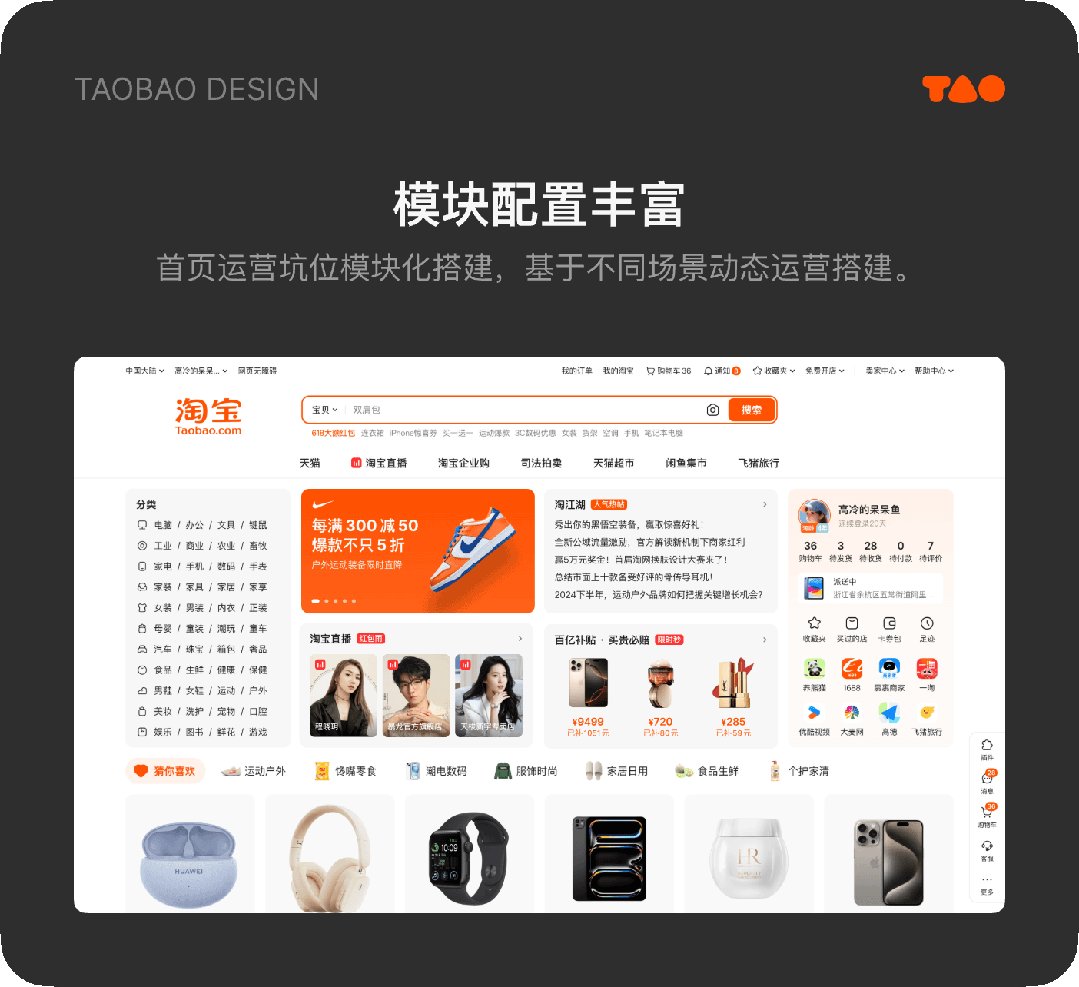
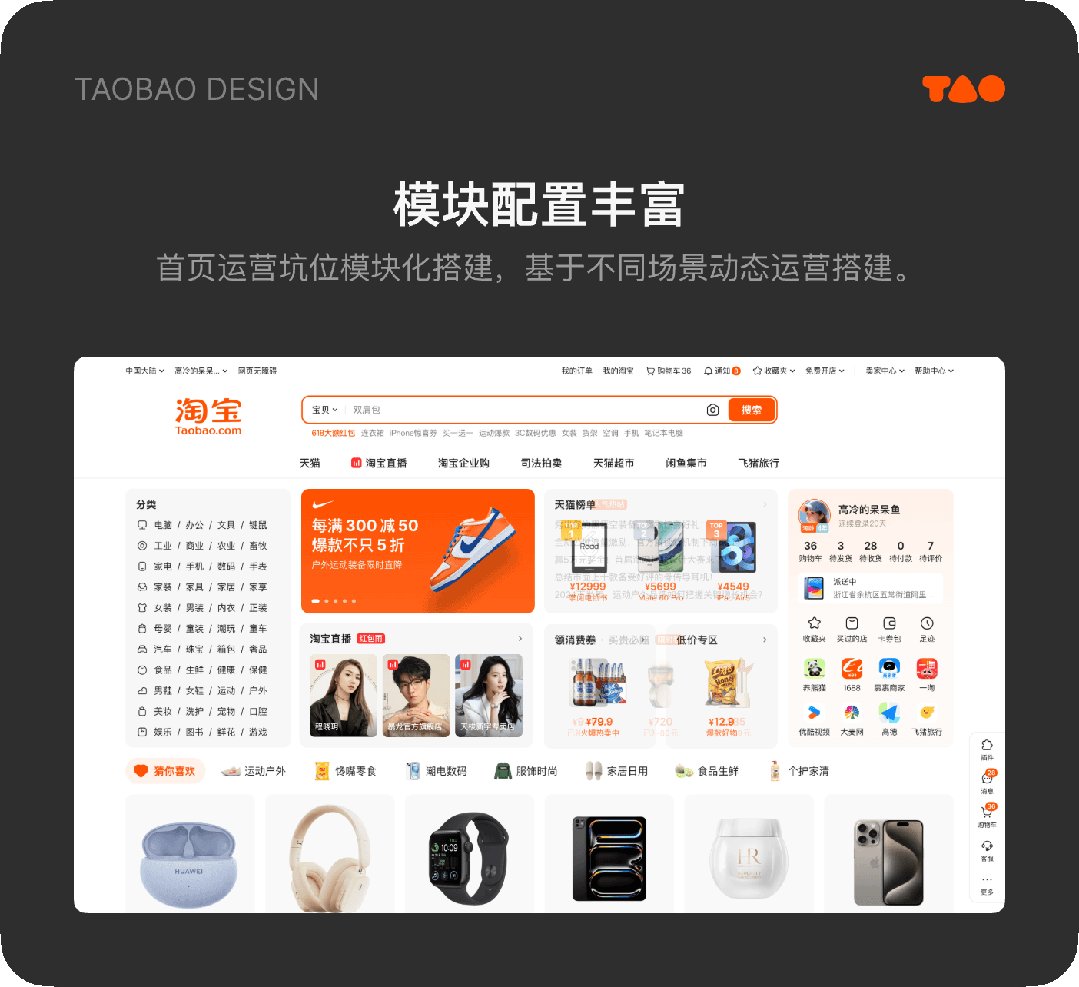
首页内容框架从1200px扩宽至1920px。扩大的内容能够放下更多商品内容。同时针对首页运营位,提供模块化搭建能力,首页将根据不同节点场景搭建对应的坑位内容。


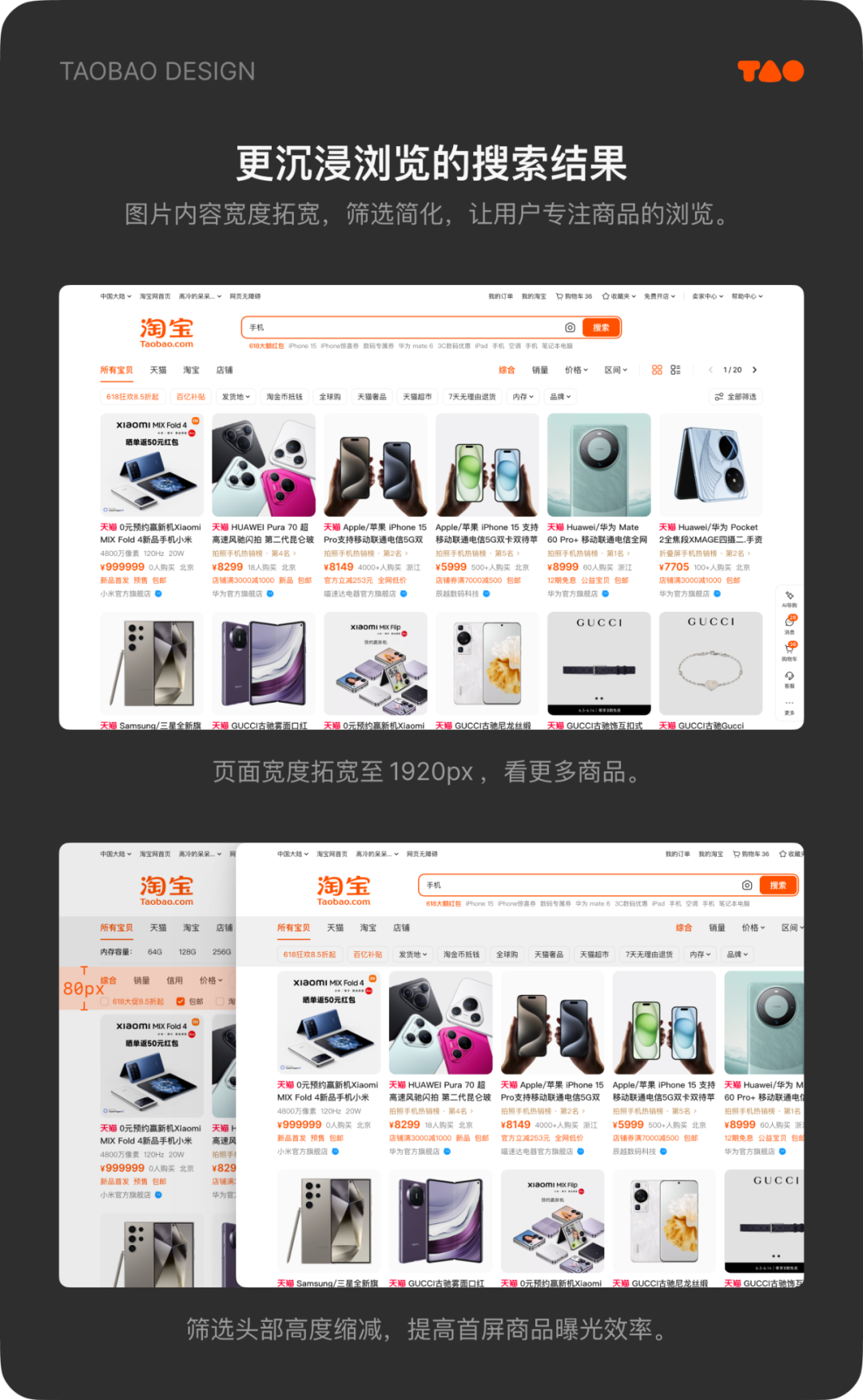
2. 更沉浸浏览的搜索结果
搜索内容丰富,筛选简化,突出商品结果内容,更加沉浸浏览。

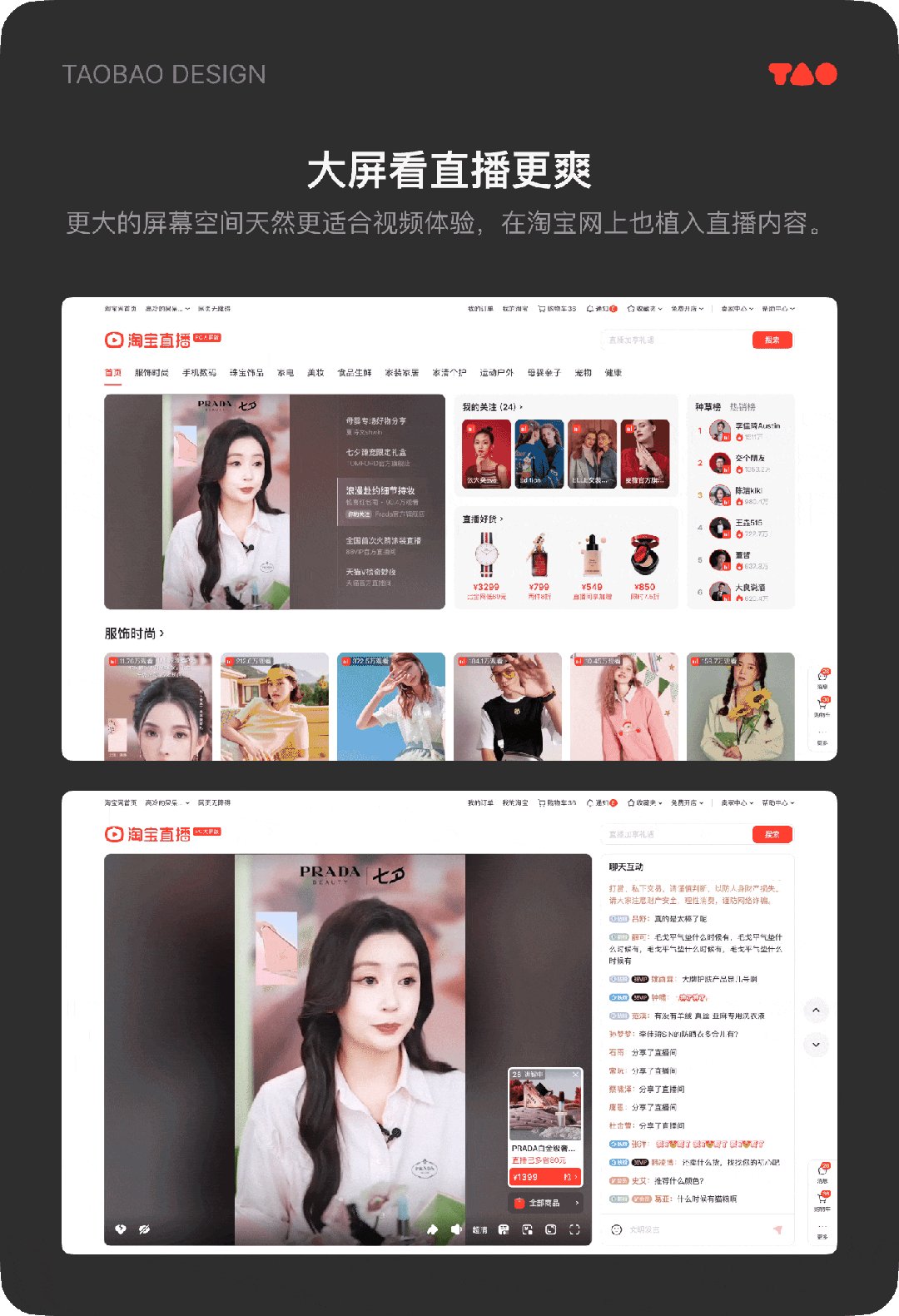
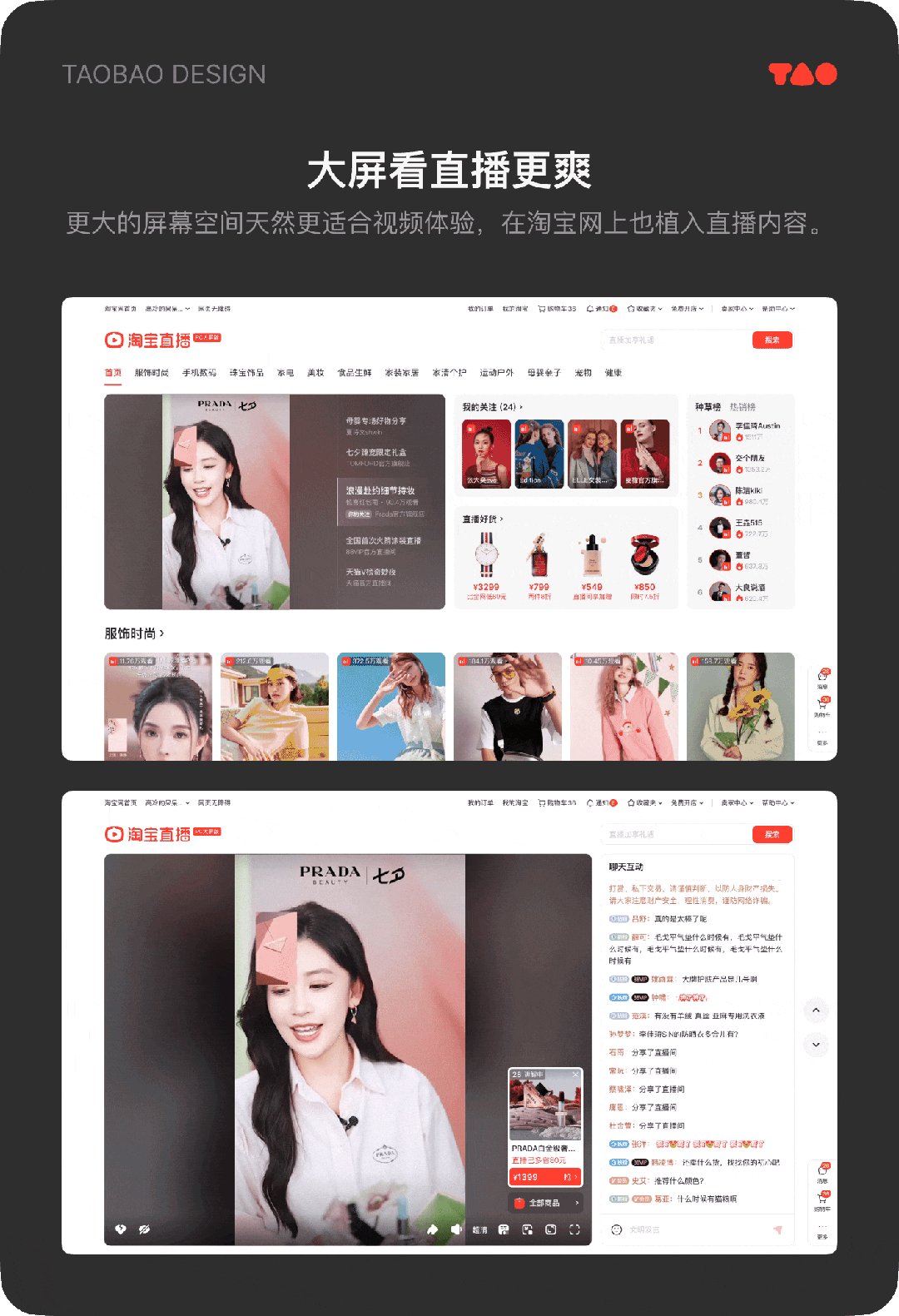
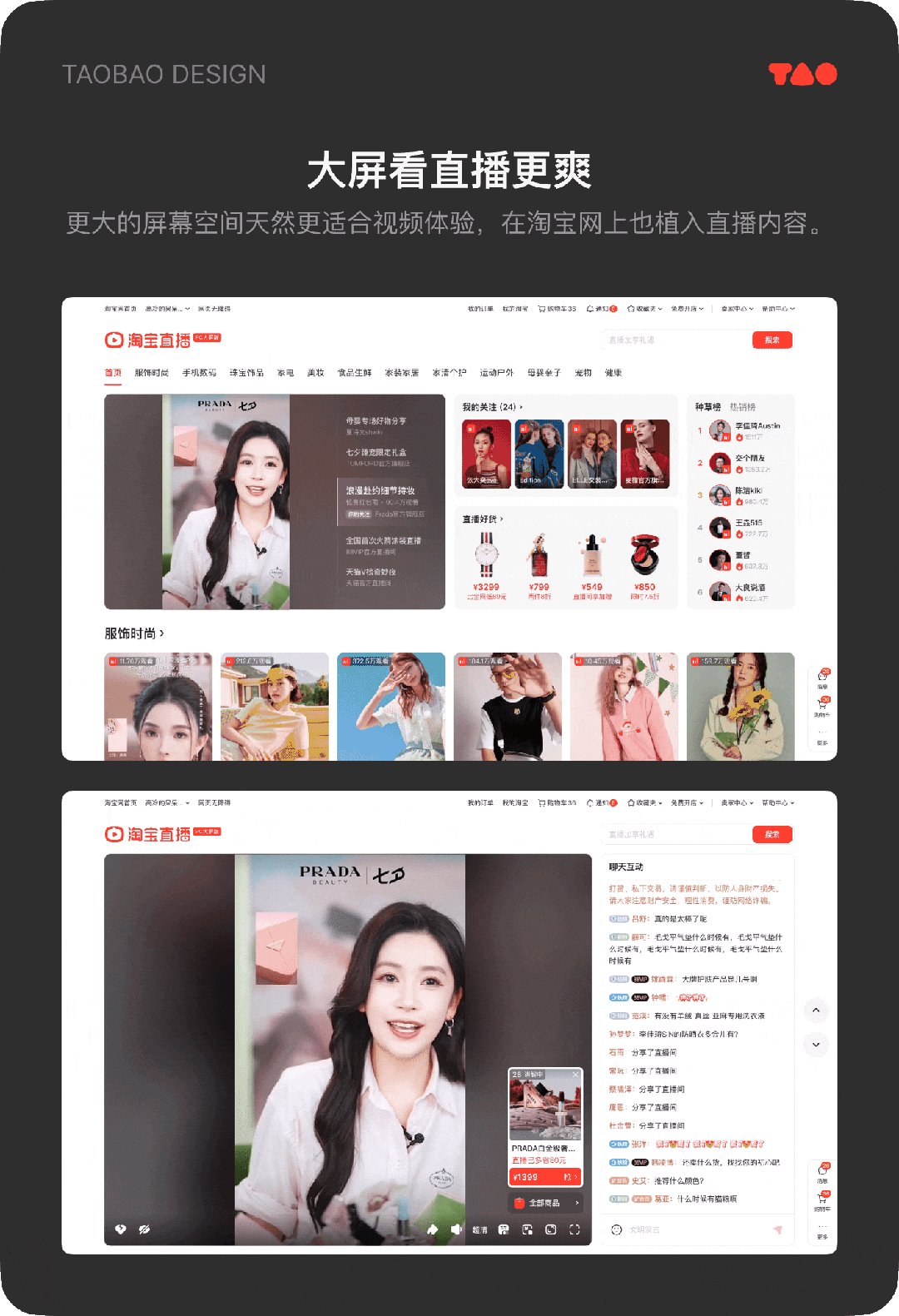
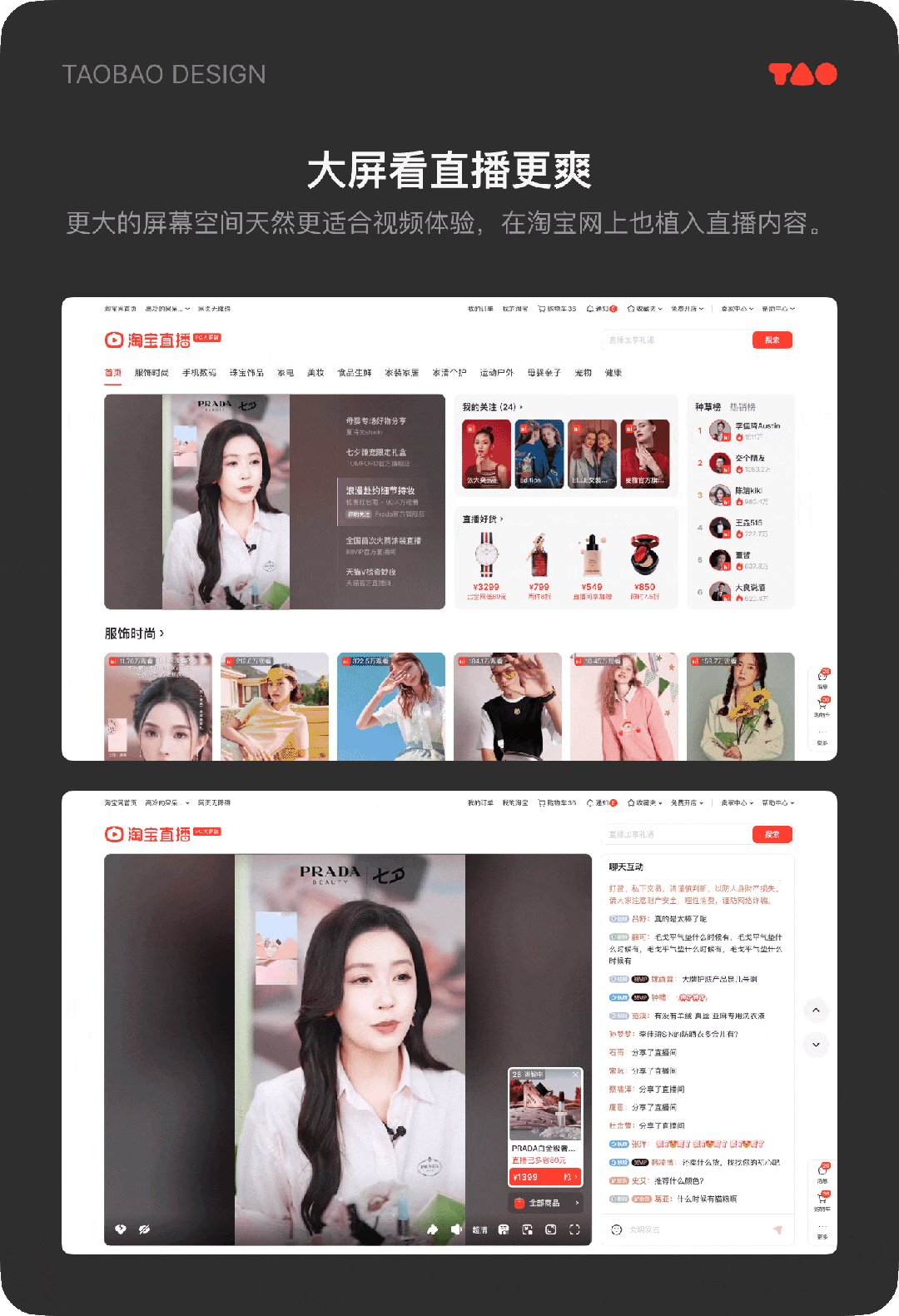
3. 大屏看直播更爽
充分利用大屏幕所带来的优势,将视频内容搬移到网页端,带来更佳的直播观看体验。

更高效的购物体验
详情,购物车,下单链路升级改造
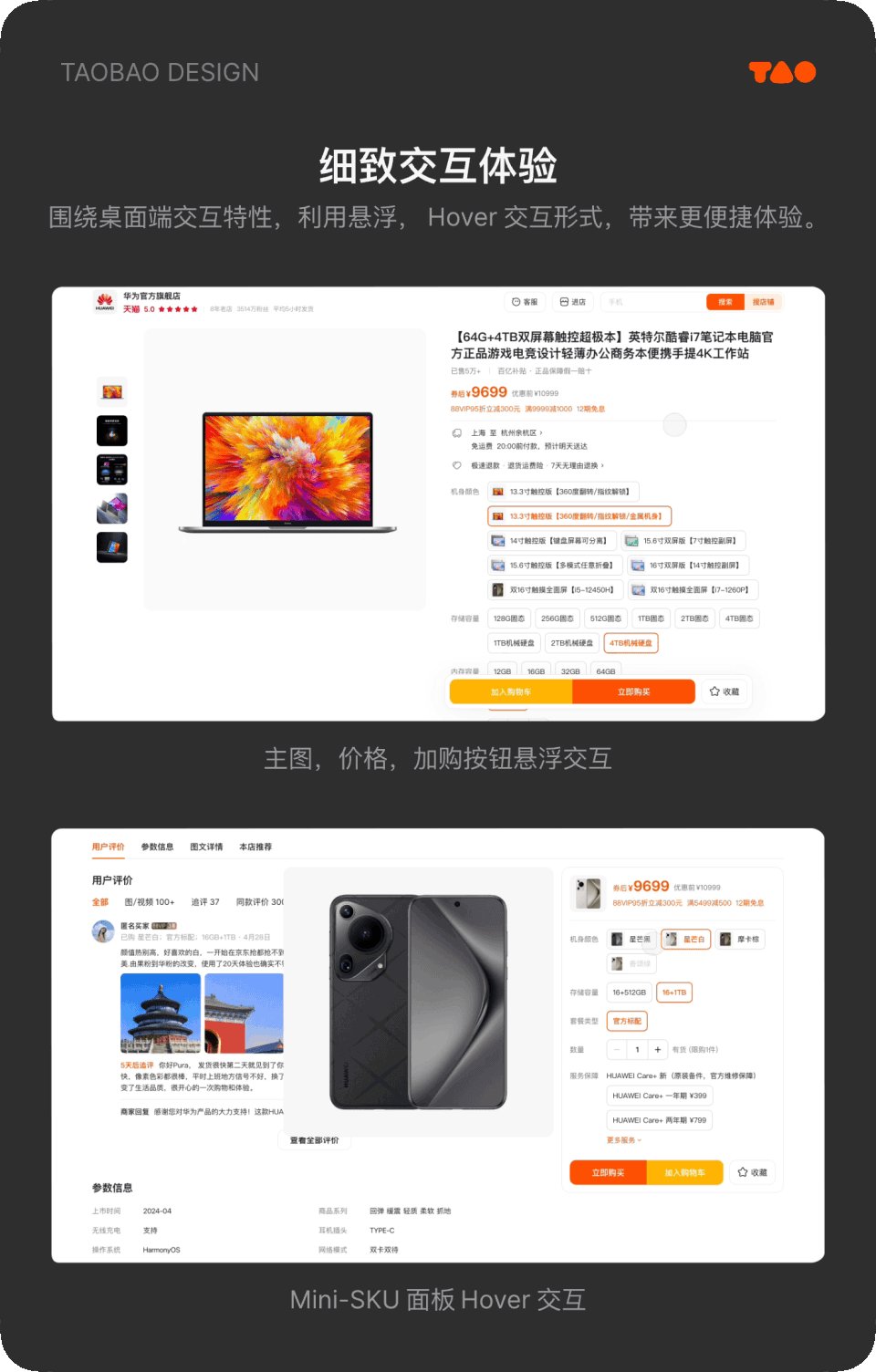
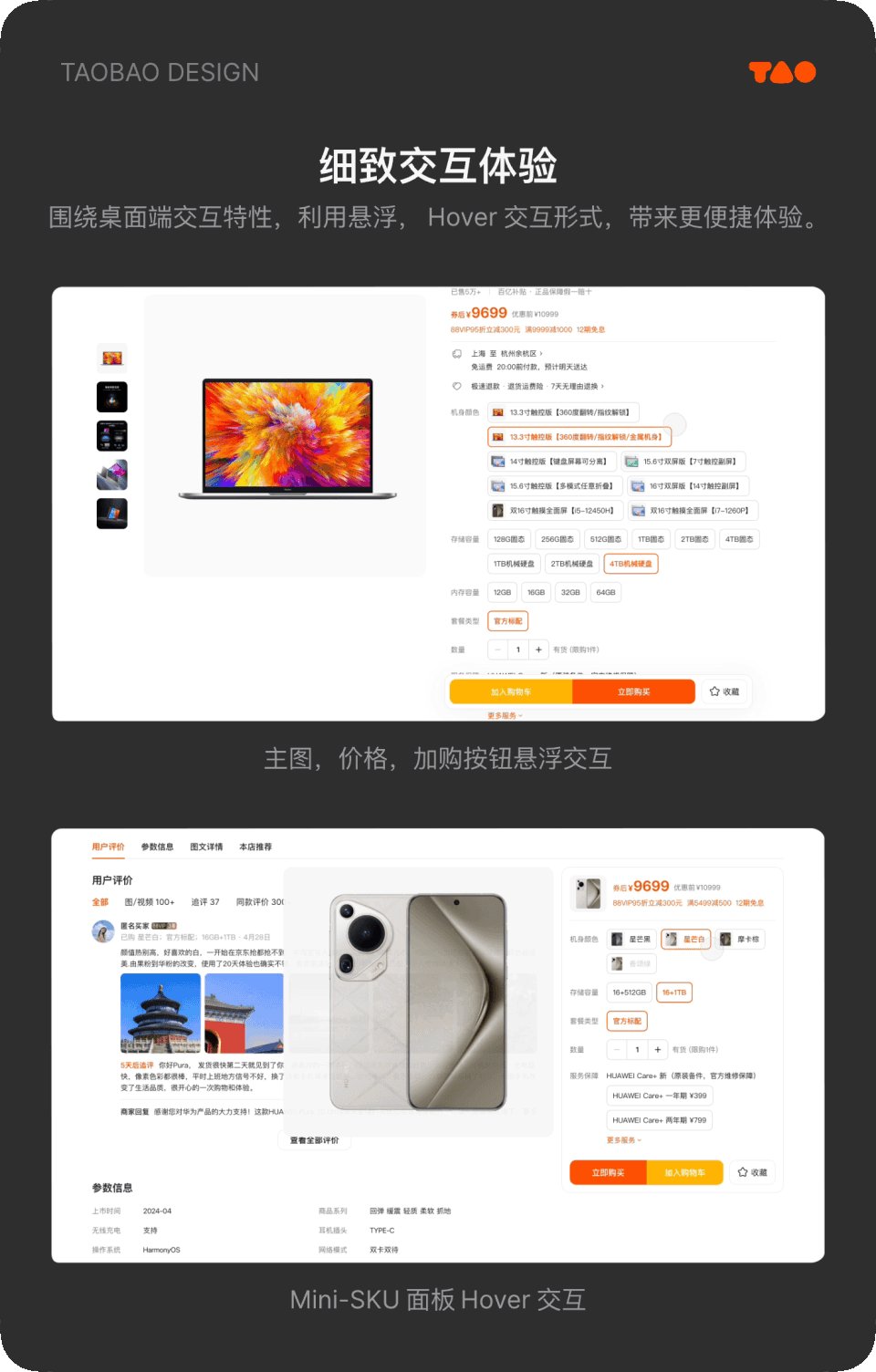
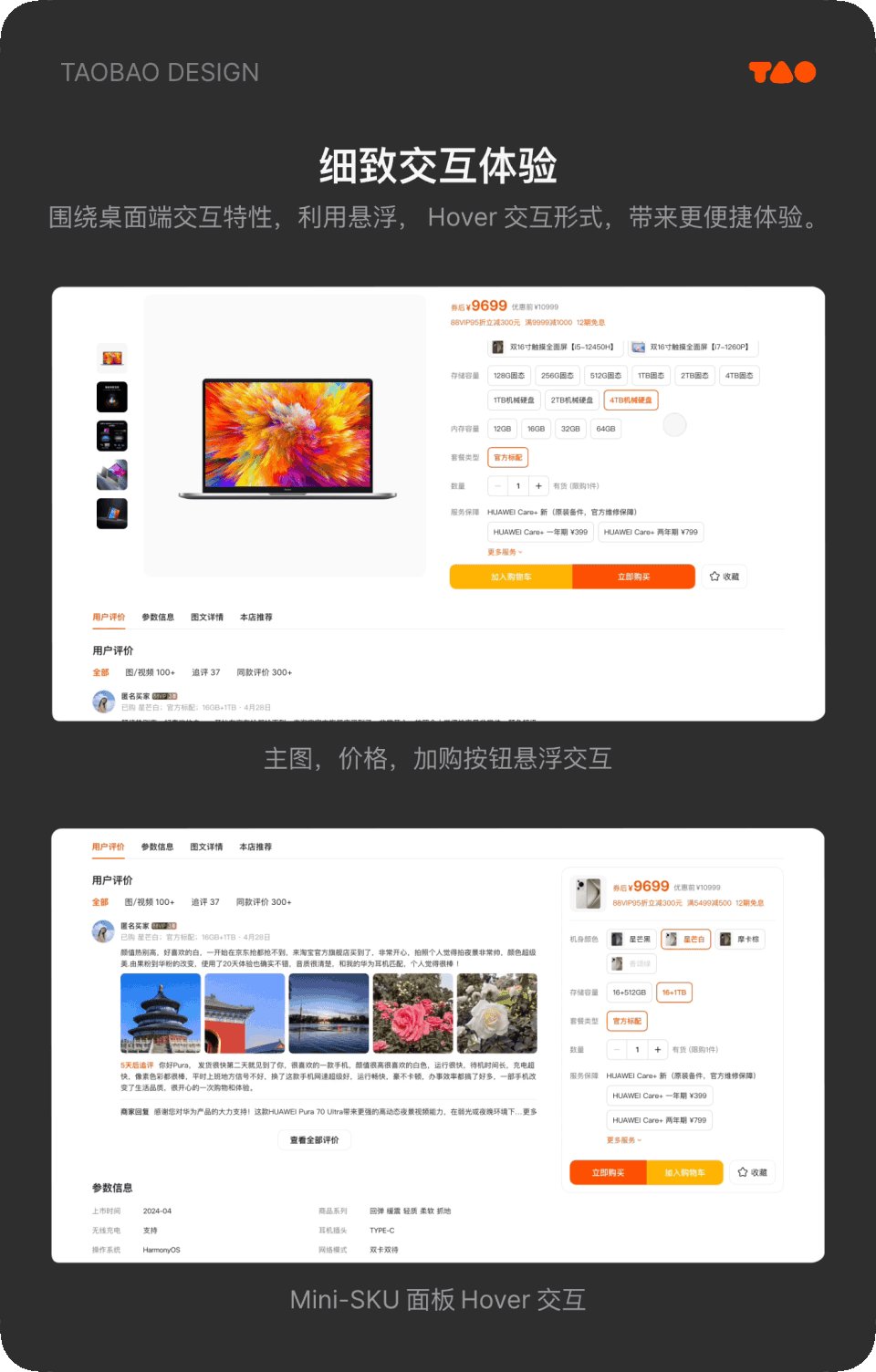
基于PC端横向屏幕比例的拓展,设计层面能够在操作决策链路上,拍平交互流程,为用户带来更佳高效的购物体验。
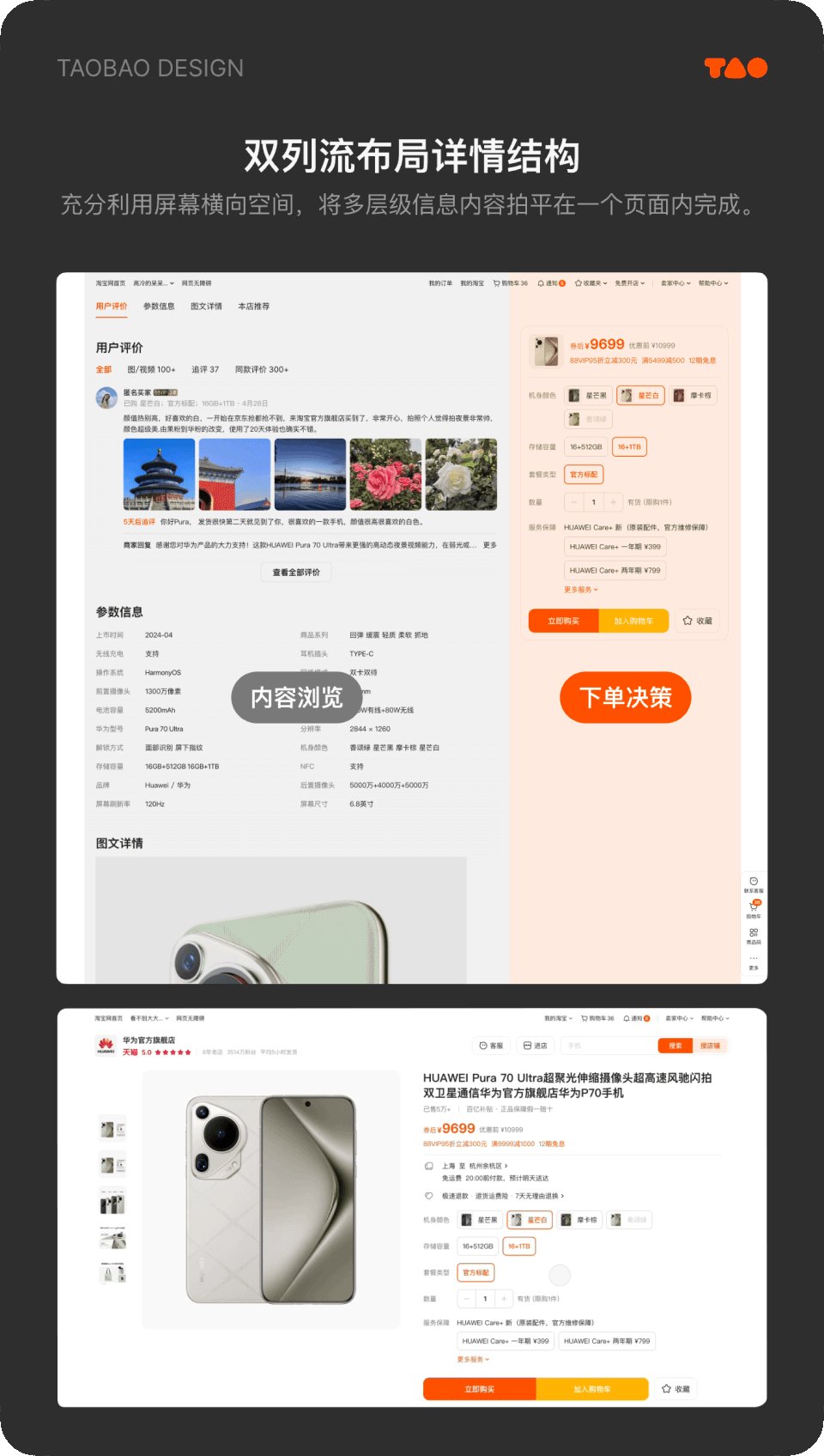
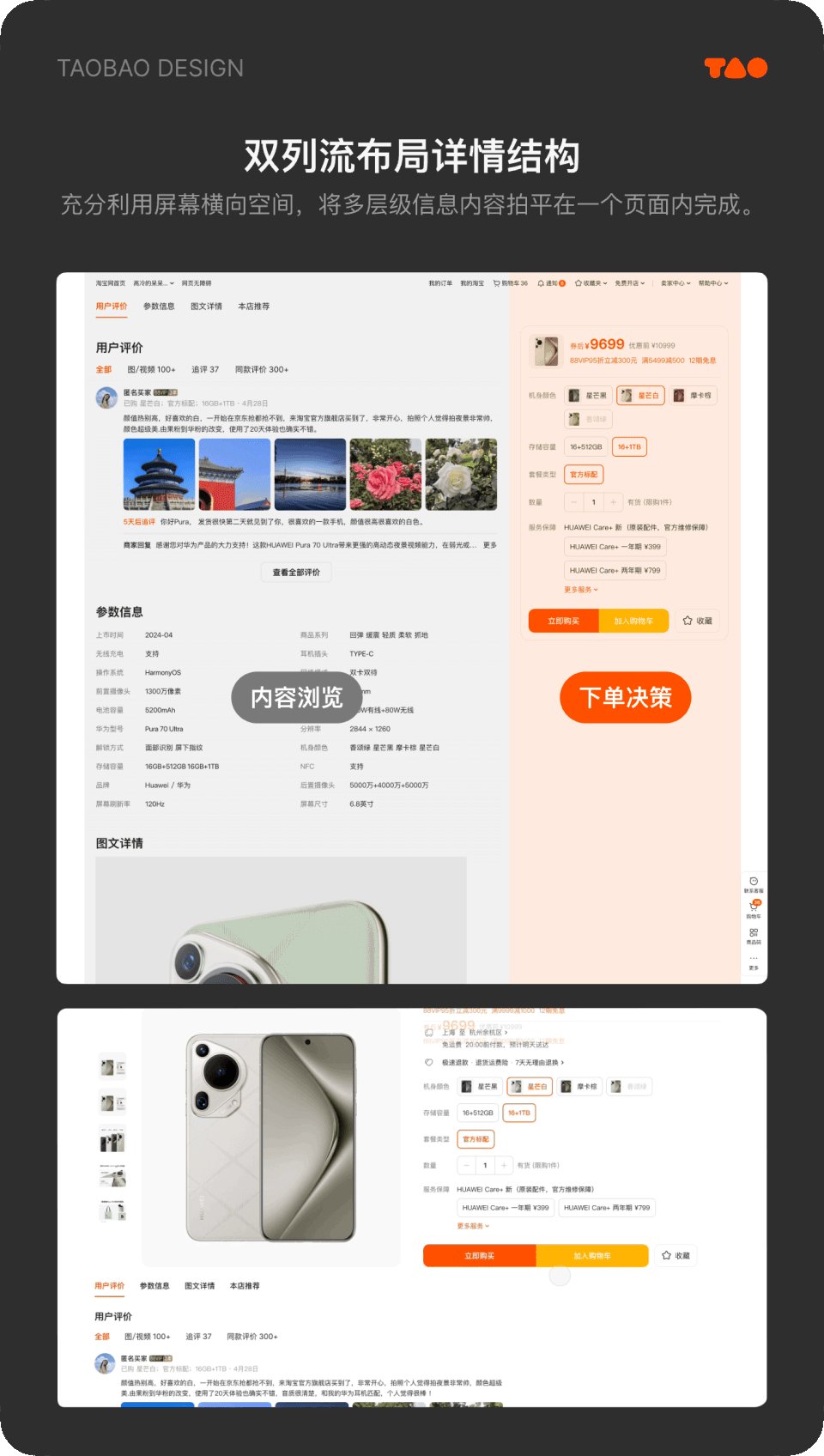
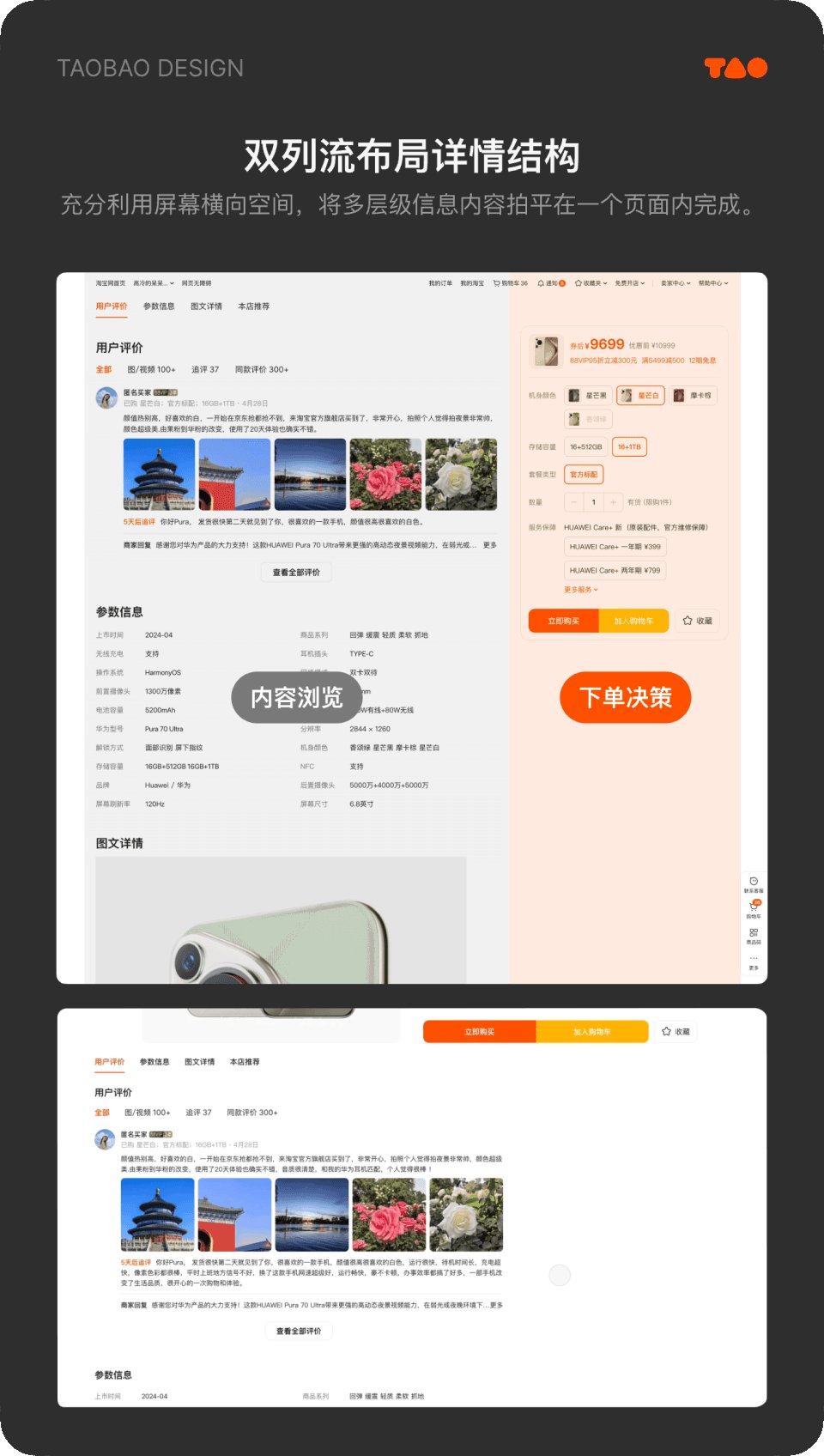
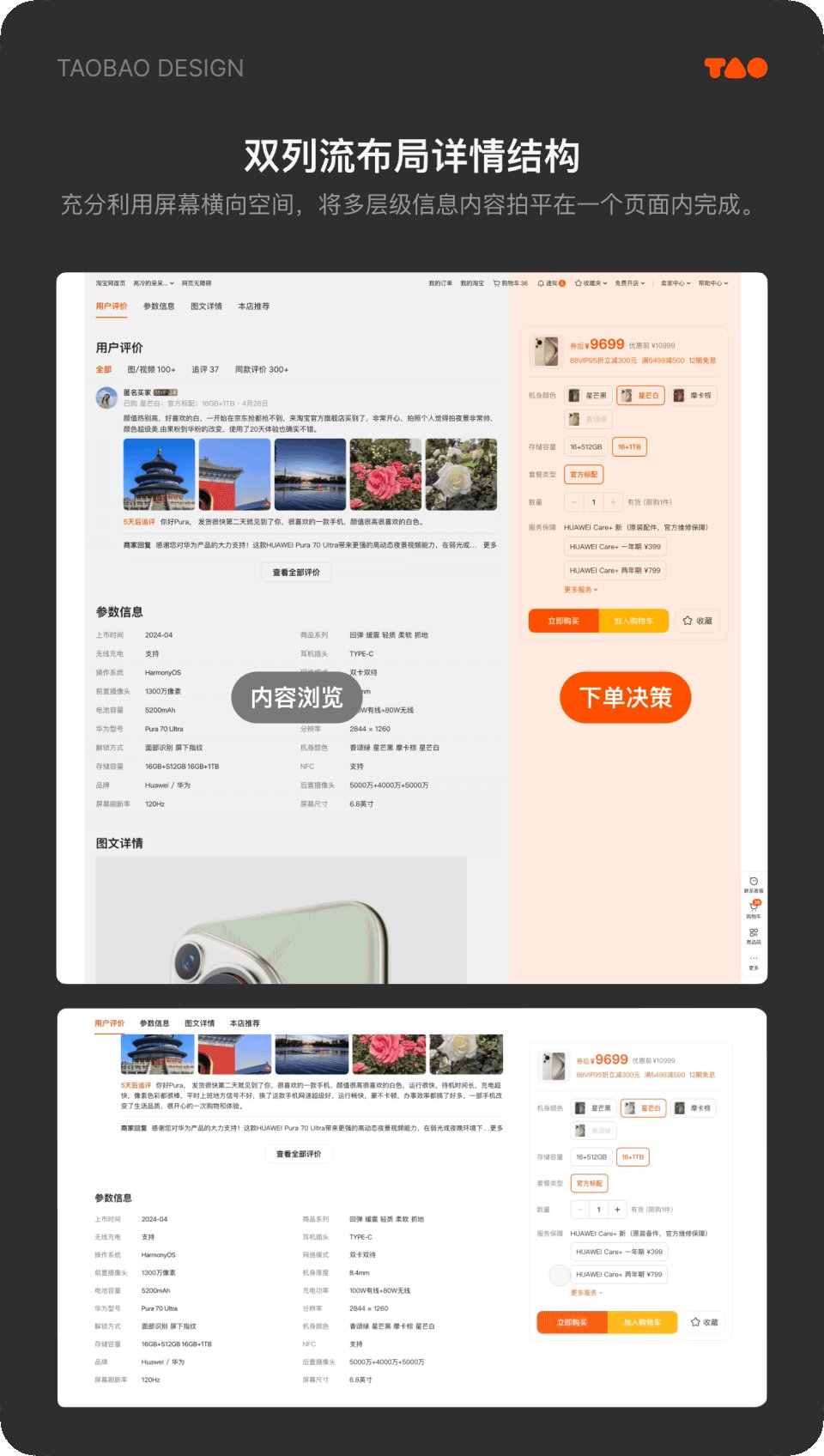
1. 双列流结构详情,提升购物决策效率
详情是用户浏览商品,选择款式,加购下单的核心页面。承载大量信息展示和操作。当屏幕横向空间扩大后,在详情布局结构上,手淘设计师也相应进行改造,形成双列流布局。


2. 购物下单链路
在购物下单链路中,同样为提升用户操作效率。优化原先单列布局结构,改为双列布局。用户左侧选择商品,右侧查看具体金额和满减信息,提升效率。

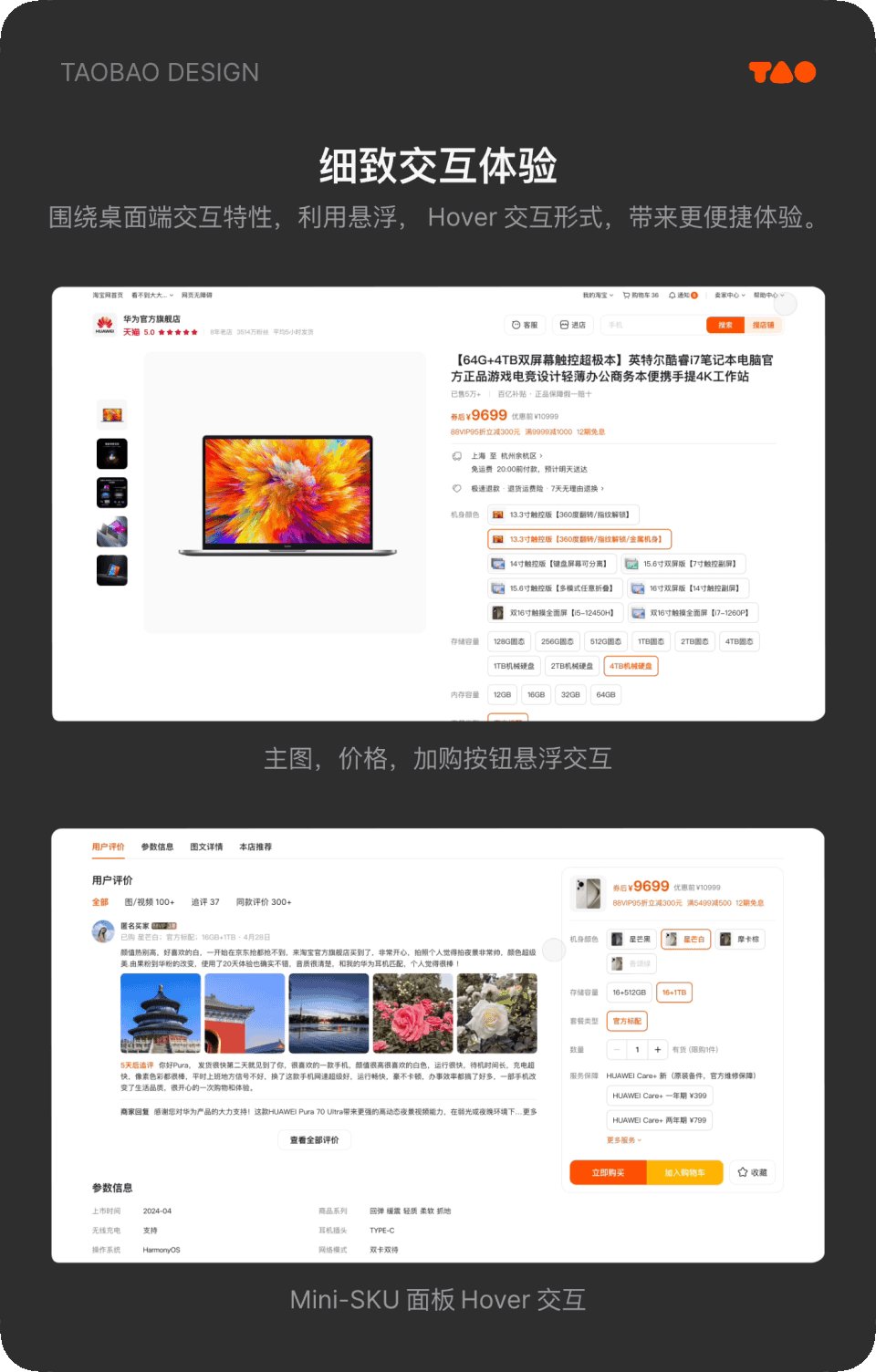
Web端有别于移动端的交互特性,在设计上也能够带来更多的交互形式上的创新。如已经在探索的:小窗模式,分屏模式等等。手淘设计师也将继续持续优化Web端淘宝网的用户体验。
当设计一致性有害时
在苹果担任产品设计师时,学到了什么?
58同城的常用页面改版了,设计思路好专业哦
亚星管理平台菁思福科技,优秀企业首选的互联网供应服务商
亚星管理平台菁思福科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
亚星管理平台菁思福科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。亚星管理平台菁思福科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信亚星官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。