
在网页的设计当中,我们在基于 1920 的宽度下做好设计之后,往往还需要我们考虑这个页面在不同屏幕尺寸中的呈现效果。我们一般从 1920 的宽度往上去兼容更大的屏幕,从 1920 往下去兼容更小的屏幕。
要让网页无论是在很大或者很小的屏幕中都有比较不错的显示效果。
本篇文章就帮大家总结了几种常见的适配方式,希望能帮大家更得心应手地做适配。
如何往上去适配更大的屏幕?
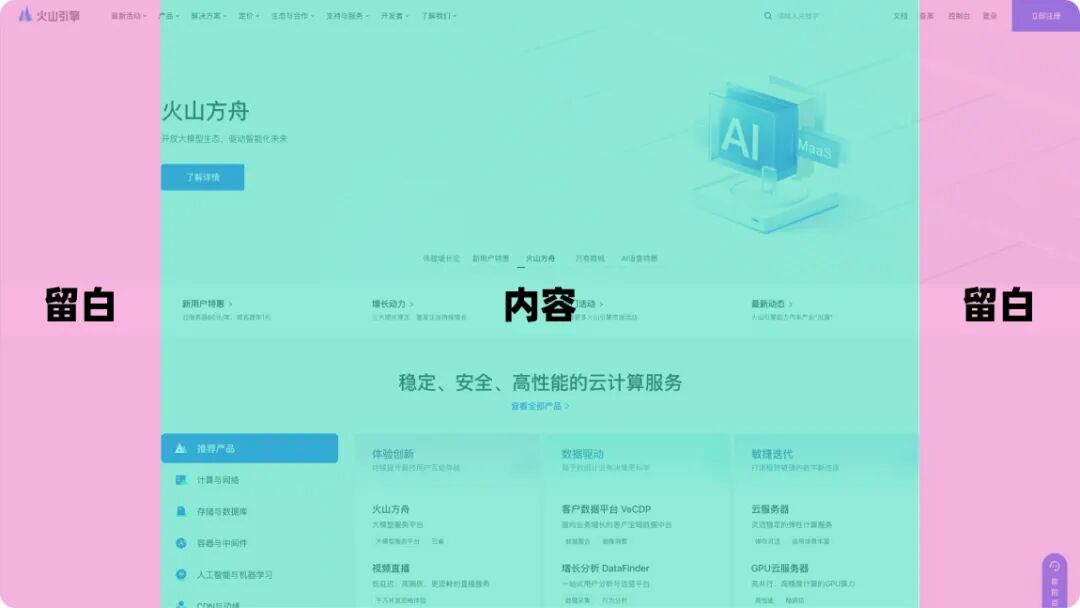
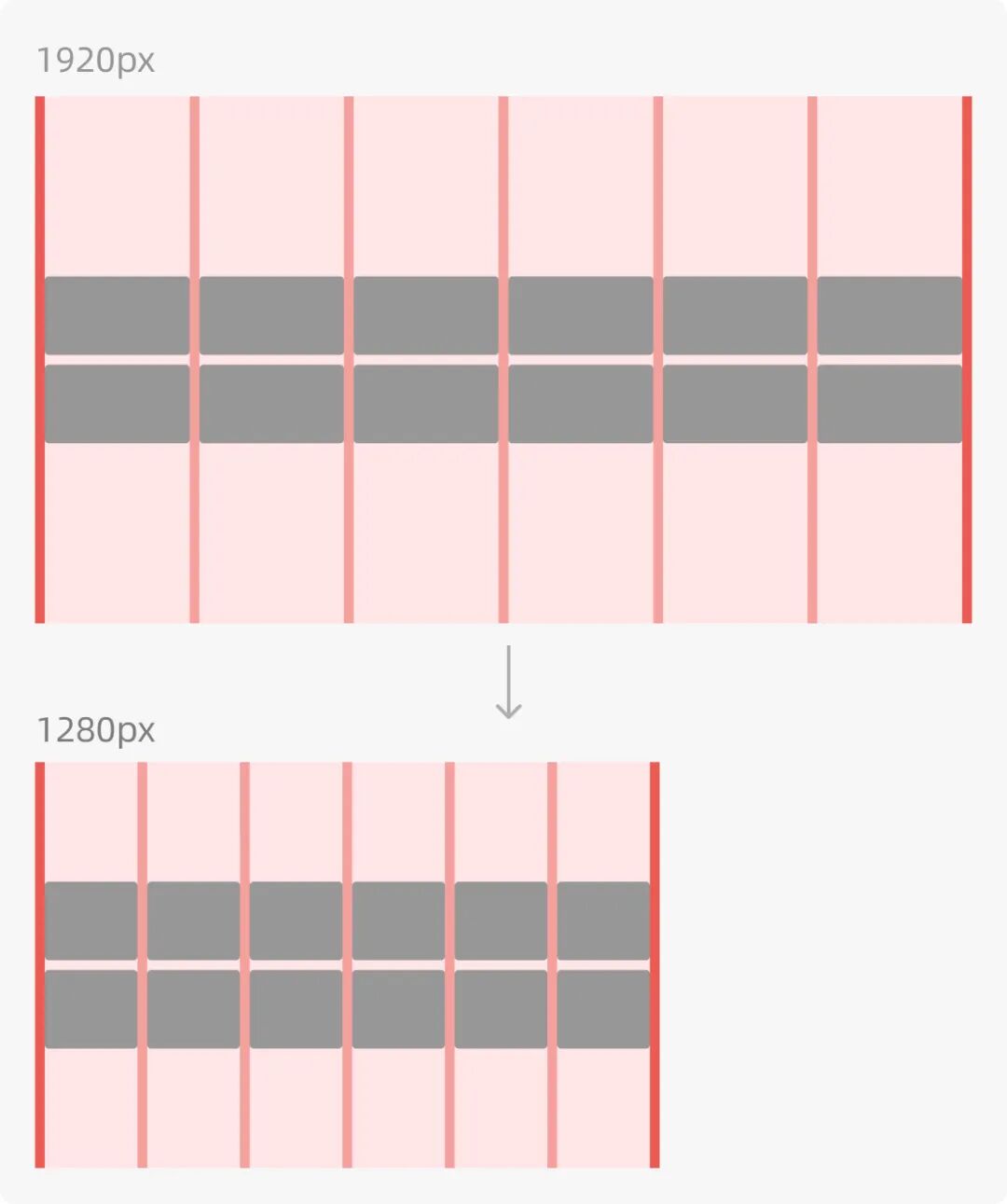
常见的网页一般由两侧留白+中间内容组成:

当页面宽度增加,我们会优先改变留白的宽度。

这是最常见的适配方式,几乎每个网页都有用到。
在登录的页面也是同理,当页面宽度增加时,增加的也是留白区域的宽度:

兼容大屏幕比较简单,而兼容更小的屏幕相对会复杂一些。
如何往下去适配更小的屏幕?
同样也是先减少留白的宽度,但当留白减少到一个最小值后,就会涉及到中间内容区域的变动。
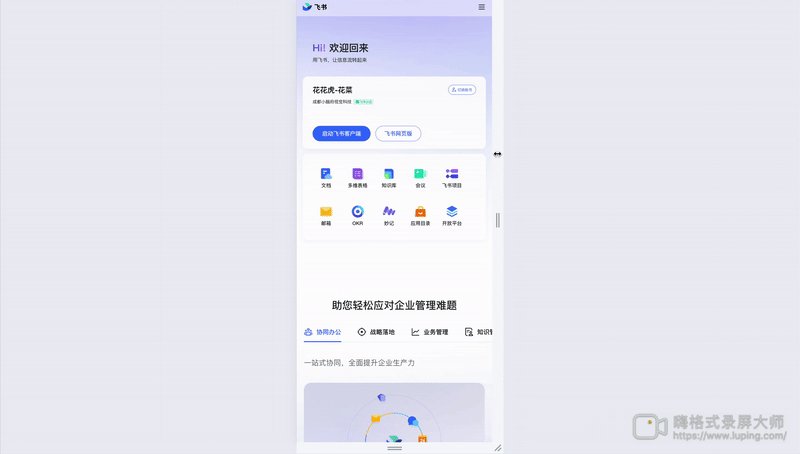
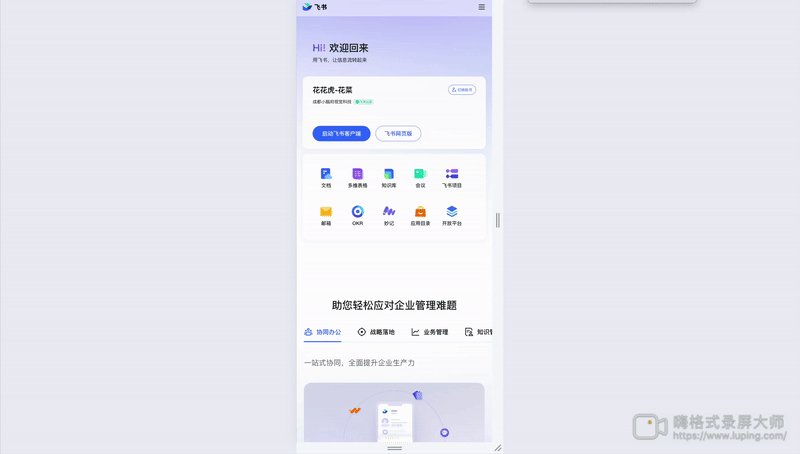
我们以这个网站为例,可以看到在留白区域无法压缩后,中间内容的宽度会发生变动:

那中间内容的适配怎么做呢?
可按照 尺寸适配 和 布局适配 两种方向去做
1. 尺寸适配
通过改变元素的尺寸去兼容更小的屏幕。
尺寸适配中又分为 改变宽度 与 等比缩放。
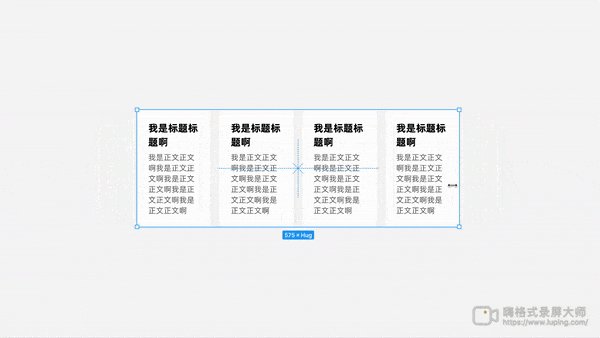
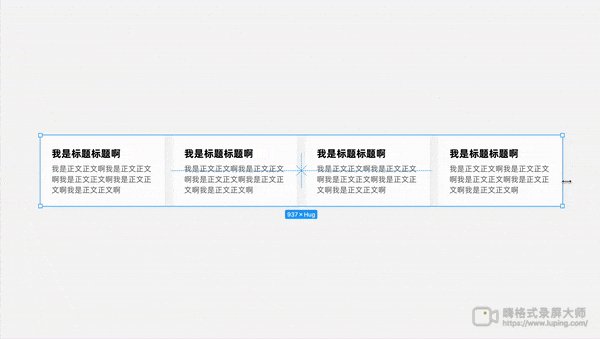
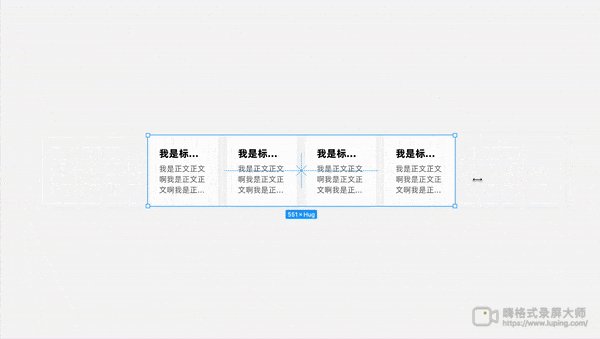
a. 改变宽度,高度自适应
通过拉伸页面中元素的宽度来进行适配

宽度拉伸后,高度上可自适应,例如:

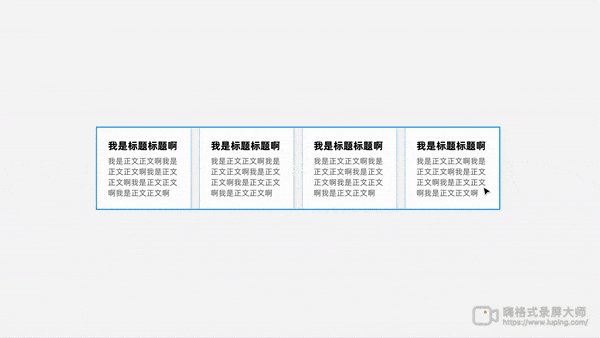
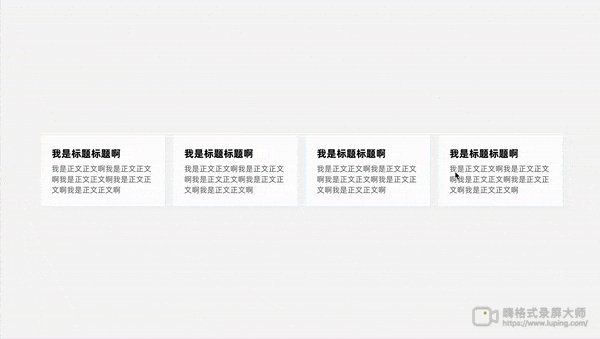
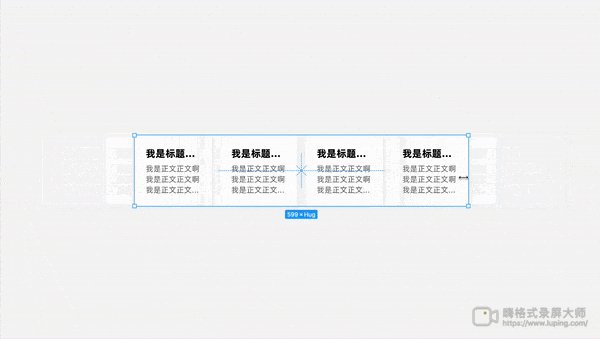
也可以高度不变,多余的内容用“…“的方式代替:

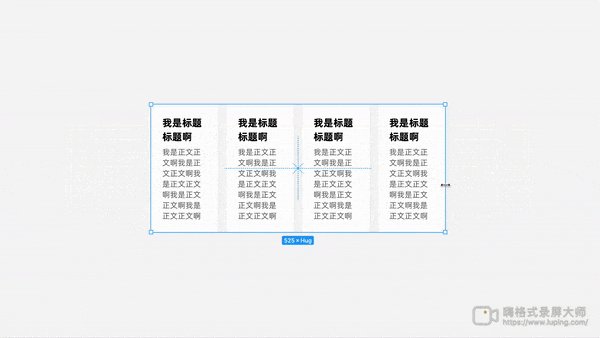
b. 等比缩放
文字图片随着屏幕变小,等比缩小除了尺寸适配还可以通过改变页面的排版布局去适配更小的屏幕。
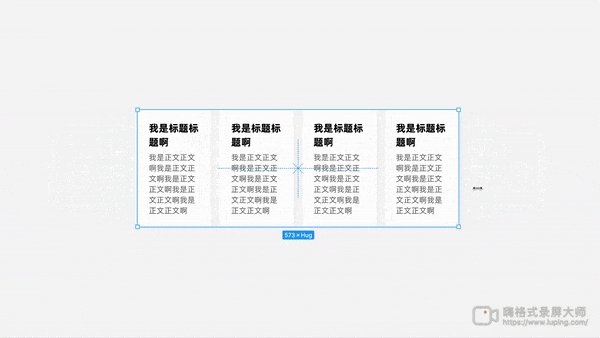
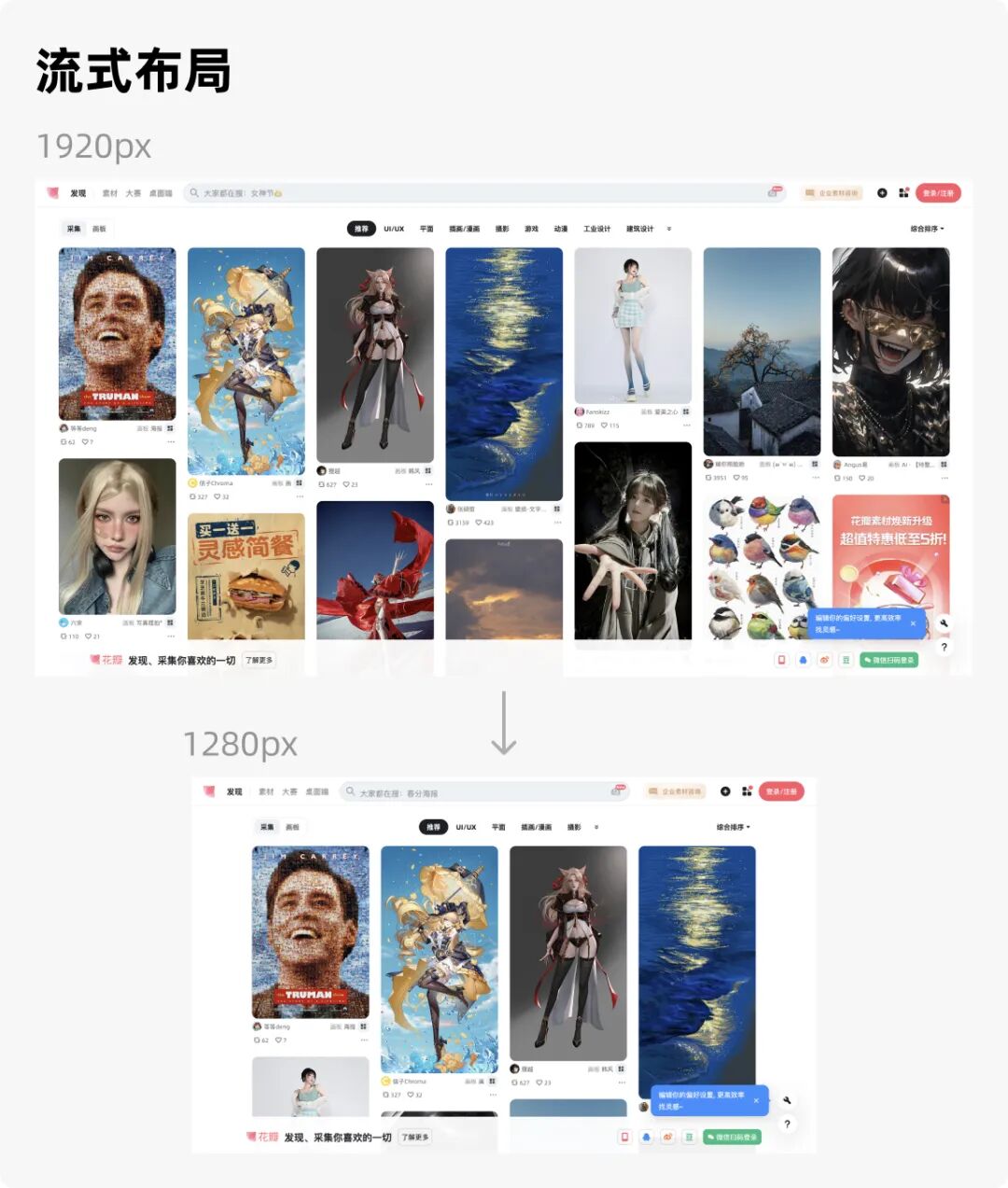
2. 布局适配
间距保持不变,当屏幕缩小时,内容位置发生发生变化。
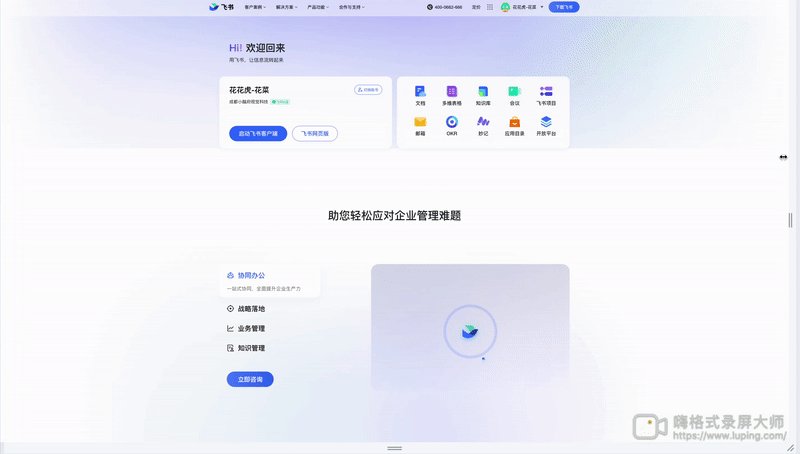
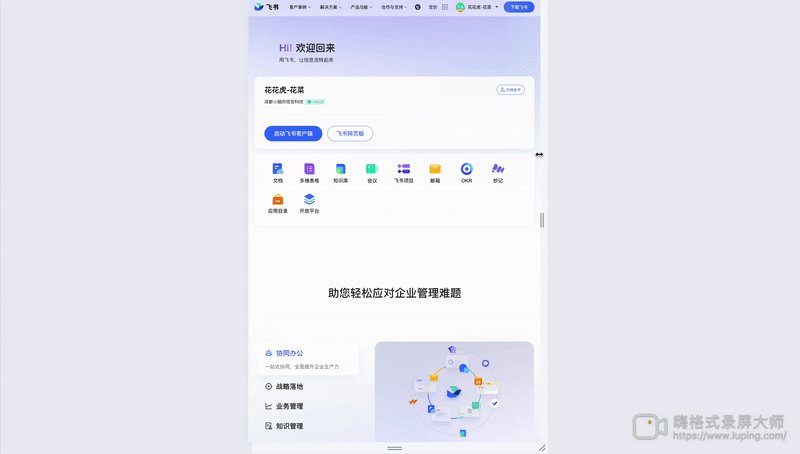
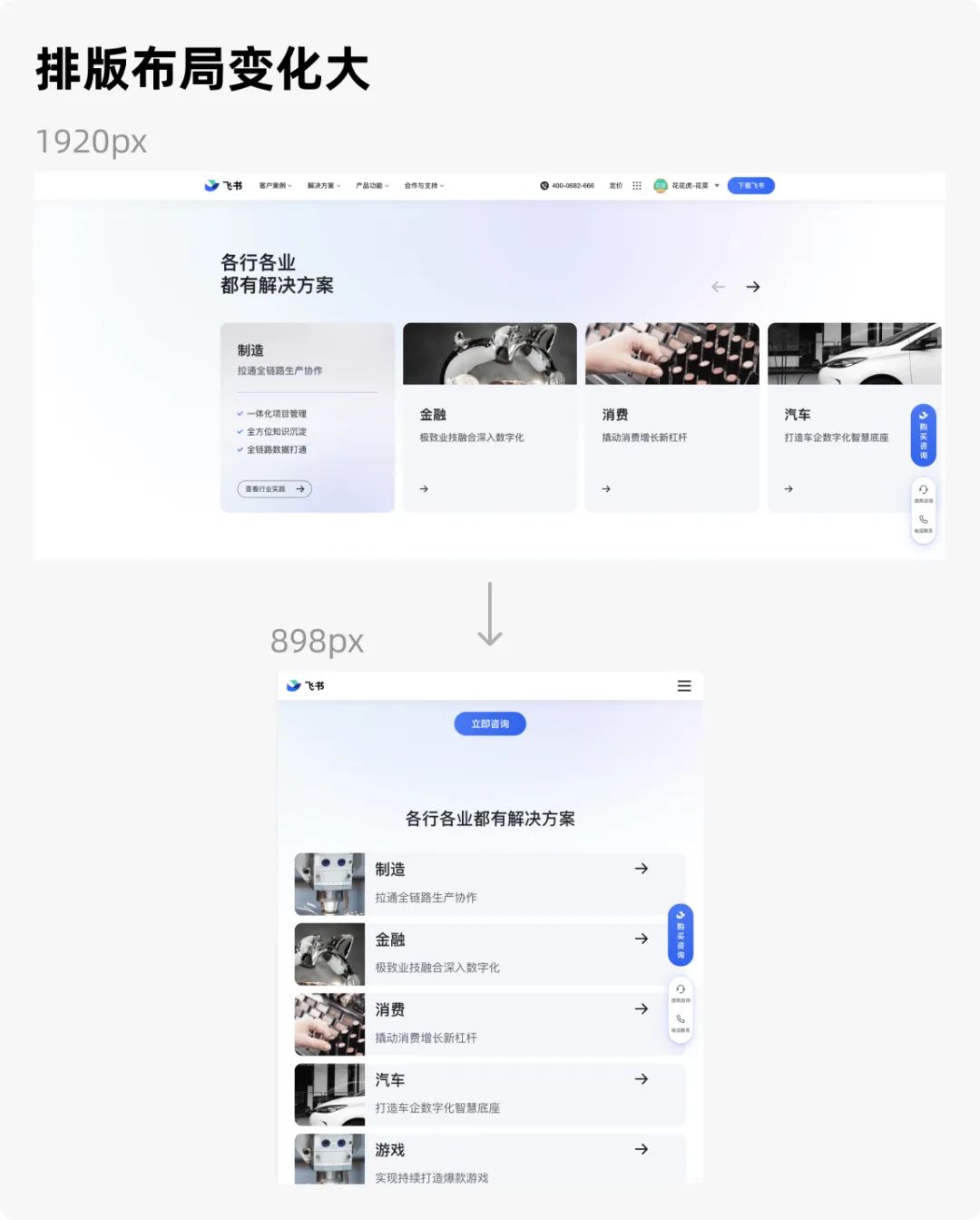
上面这种排版布局的变动较小,也可以发生更大的变动,比如飞书的网页:

这种方式,又叫断点适配,当页面的宽度到达某个临界点时,将对页面的排版布局重新规划。
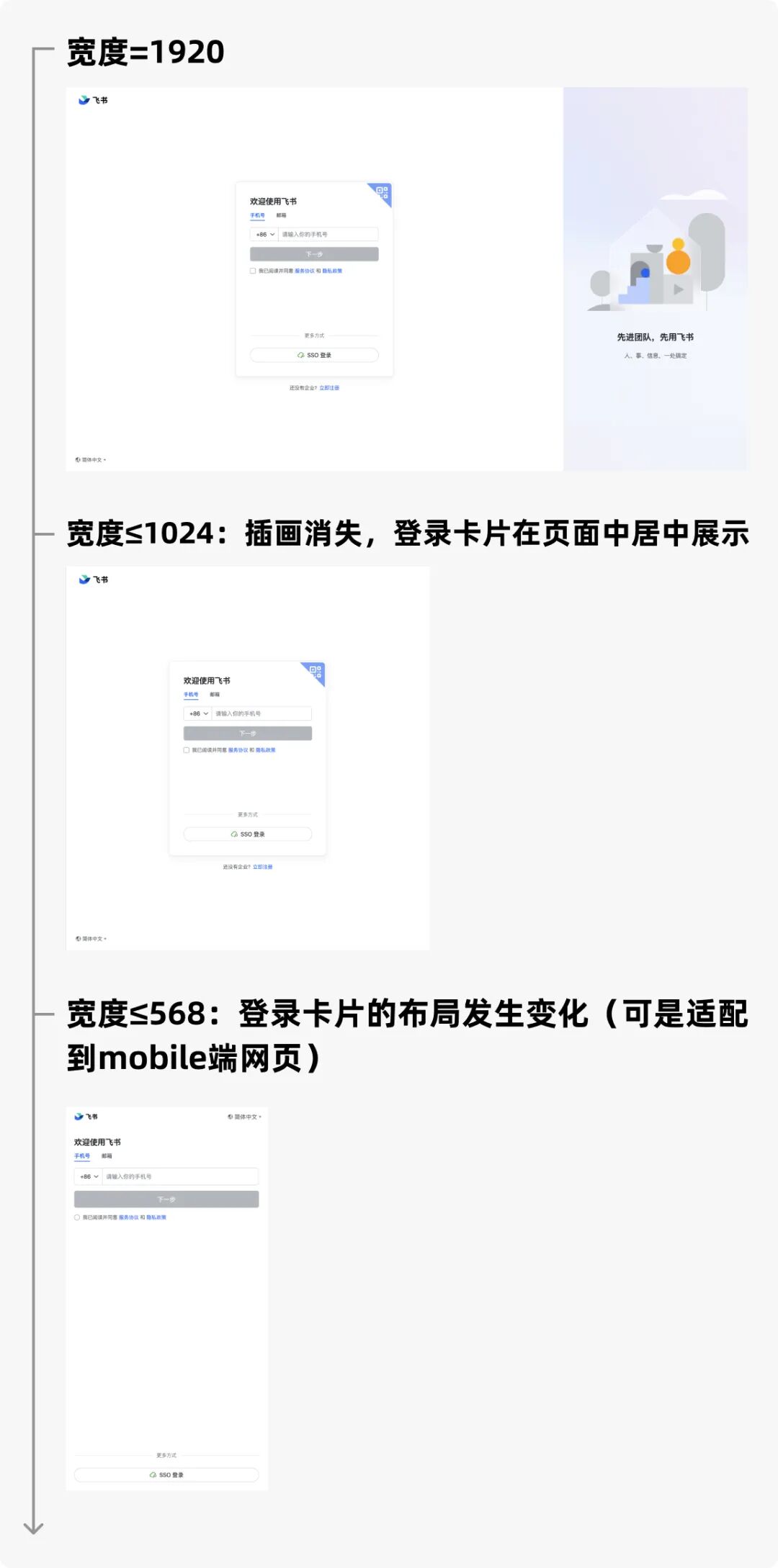
登录页面中经常用到这种方式(以飞书登录页为例):

最后
再跟大家额外分享几点:
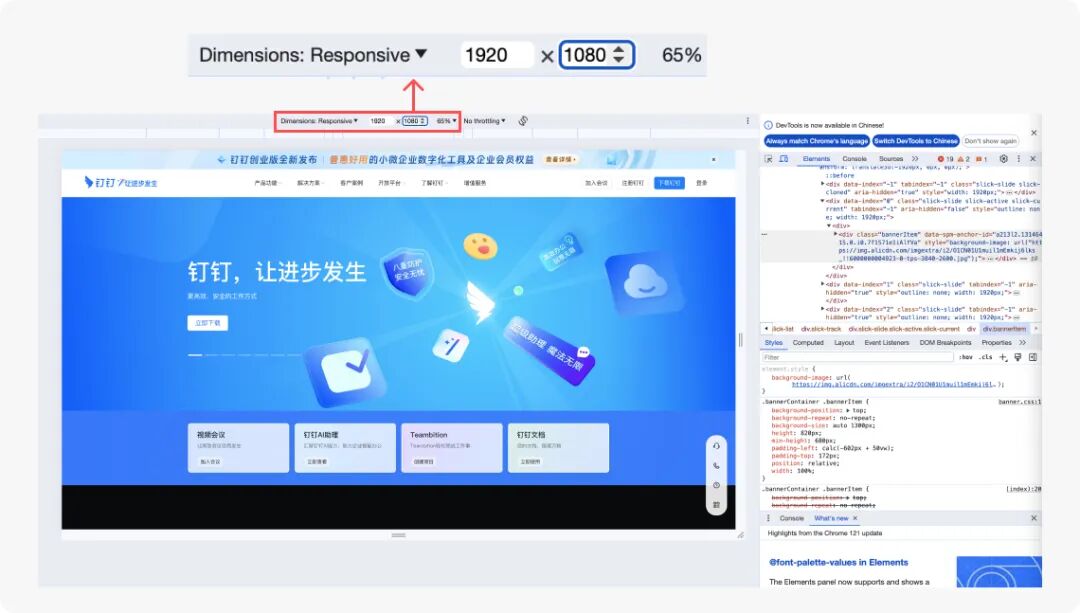
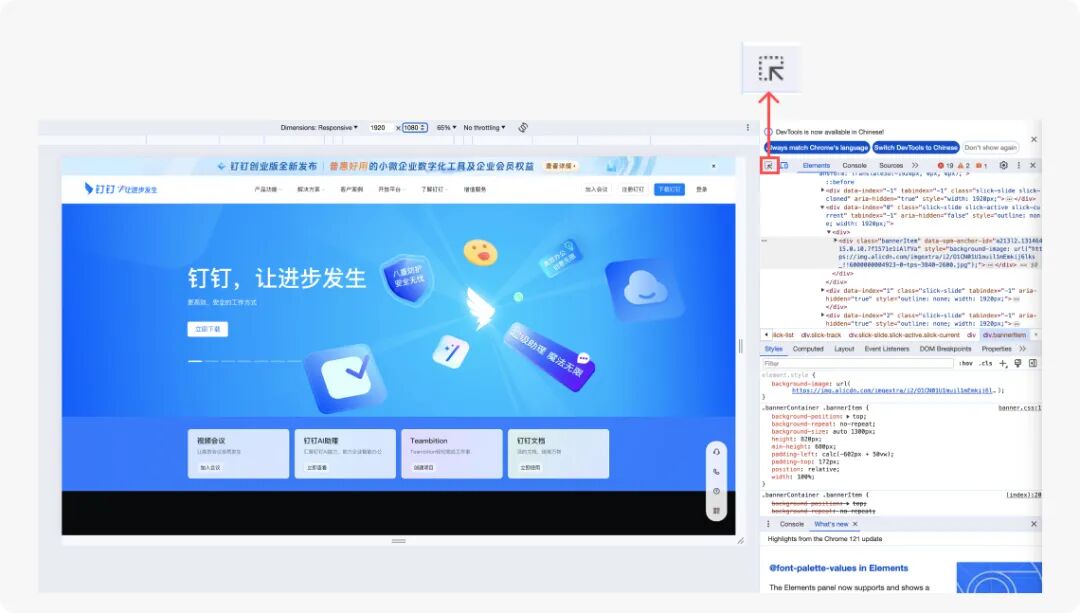
1. 善用「检查元素」查看不同尺寸下的页面展示效果
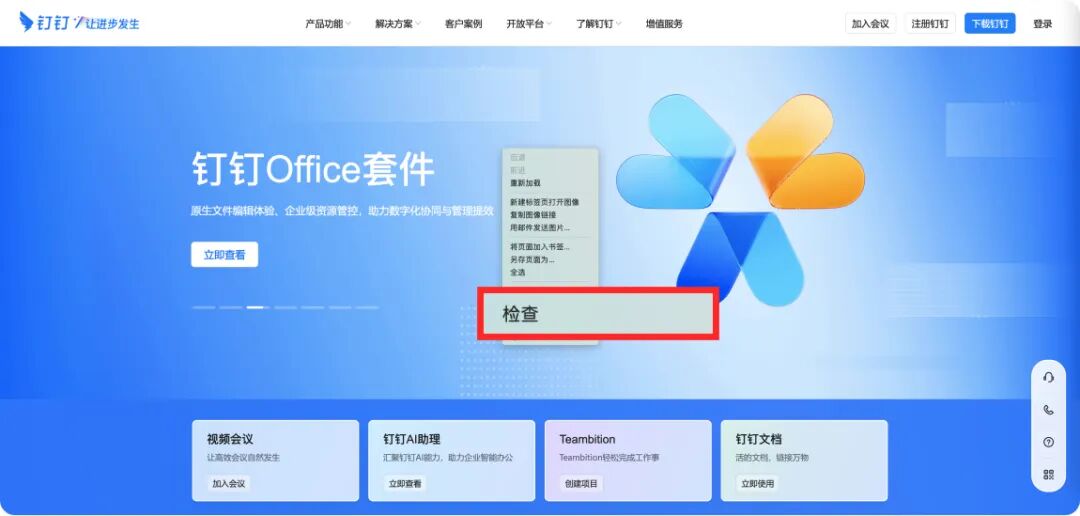
可以在网页上点击鼠标右键-点击检查元素
就会出来这样一个页面,头部的输入框可以输入屏幕尺寸,就能查看不同尺寸下的展示效果:

也可以点击这个 icon,它能够检索页面中的字号大小和间距
2. 高度适配:上面内容都是在考虑宽度适配,当然也存在高度适配,这种情况较少,高度适配主要是为了保证页面在高度上的内容展示也是相对完整的,比较常见于大屏类产品,比如:

以上就是本次分享的全部内容,希望对你有帮助~
「菜心10期2.0版ui试听课」持续报名中!
当然,大家也可以报名试听课,听完决定会让你思路立马打开,你会觉得怎么这么多设计细节以前都被自己忽略了呢?试听课不仅让你听得开心,觉得有趣,还会分享很多干货:
亚星管理平台菁思福科技,优秀企业首选的互联网供应服务商
亚星管理平台菁思福科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
亚星管理平台菁思福科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。亚星管理平台菁思福科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信亚星官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。